B. L'IMAGE
B. L'IMAGE
L'image vient enrichir la feuille de travail ou graphique.
1. INSERTION DE L'IMAGE
Il faut insérer l'image puis adapter sa taille et sa position dans la feuille.
 ONGLET "INSERTION"
ONGLET "INSERTION"
groupe "illustrations" (2ème bloc)
<clic g> sur 
<clic g> sur 
indiquer la provenance de l'image à priori 
la bibliothèque d'images est proposée par défaut
sélectionner l'image
<clic g> sur 
l'image est insérée "libre" dans la feuille ; adapter sa taille et sa position
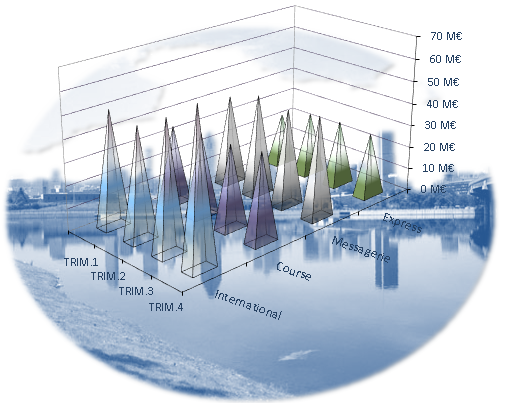
 Dans la feuille "Région Nord" du classeur "exercice graphique"
Dans la feuille "Région Nord" du classeur "exercice graphique"
Insérer l'image "montreal.jpg" du dossier d'exercices
 Si vous possédez un scanner, vous pouvez numériser une image, l'enregistrer puis l'insérer ; si votre appareil photo numérique est connecté, il suffit de désigner la photo pour l'insérer
Si vous possédez un scanner, vous pouvez numériser une image, l'enregistrer puis l'insérer ; si votre appareil photo numérique est connecté, il suffit de désigner la photo pour l'insérer
2. MODIFICATION DE L'IMAGE
Un grand nombre de caractéristiques de l'image peuvent être modifiées. Ces dernières s'appliquent temporairement dès que l'on survole l'outil avec la souris.
a) MODIFICATION
L'image doit être sélectionnée pour être modifiée.
 ONGLET "FORMAT"
ONGLET "FORMAT"
image sélectionnée
<clic g> sur un outil
 BOUTON DROIT
BOUTON DROIT
image sélectionnée
<clic d> 
ou 
 Les "lanceurs de boîte de dialogue"
Les "lanceurs de boîte de dialogue"  des groupes "Styles 'image" et " Taille" de l'onglet "Format de l'image" du ruban affichent le volet droit
des groupes "Styles 'image" et " Taille" de l'onglet "Format de l'image" du ruban affichent le volet droit
b) OUTILS D'AJUSTEMENT
Ils permettent de modifier les couleurs et d'ajouter des effets…
 ONGLET "FORMAT"
ONGLET "FORMAT"
groupe "ajuster" (1er bloc)
image sélectionnée
<clic g> sur  (couleurs)
(couleurs)
<clic g> sur  (effets)
(effets)
<clic g> sur  (transparence)
(transparence)
<clic g> sur  (taille)
(taille)
<clic g> sur  (autre image)
(autre image)
<clic g> sur  (image origine)
(image origine)
<pointer> sur un choix pour le visualiser

image sélectionnée
<clic g> sur 
<clic g> sur une option
 Dans les outils de
Dans les outils de  , choisir
, choisir  puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente
puis cliquer sur une couleur dans l'image pour que celle-ci devienne transparente
 Dans la feuille "Région Nord" du classeur "exercice graphique"
Dans la feuille "Région Nord" du classeur "exercice graphique"
Éclaircir un peu l'image, diminuer son contraste, la recolorier en "bleu 6500 k couleur accent 1 claire" et rendre la couleur blanche transparente
c) CORRECTION DES IMAGES
La saturation, la luminosité, le contraste de l'image peuvent être optimisés.
 ONGLET "FORMAT"
ONGLET "FORMAT"
groupe "ajuster" (1er bloc)
image sélectionnée
<clic g> sur 
sélectionner une correction
ou <clic g> sur 

image sélectionnée
<clic g> sur 
<clic g> sur 

 Pour la même image "montréal.jpg"
Pour la même image "montréal.jpg"
ajuster la luminosité et le contraste
d) STYLES D'IMAGE
Ils permettent de choisir une forme et une bordure d'image ainsi que de lui ajouter des effets. Le nombre de combinaisons possible est important.
 ONGLET "FORMAT"
ONGLET "FORMAT"
groupe "styles d'image" (2ème bloc)
image sélectionnée
<pointer>sur un style pour le visualiser
<clic g> pour l'adopter
<clic g> sur  pour choisir une bordure
pour choisir une bordure
<clic g> sur  pour ajouter un effet
pour ajouter un effet
<clic g> sur  pour choisir une disposition texte/image
pour choisir une disposition texte/image
 BOUTON DROIT
BOUTON DROIT
image sélectionnée
<clic g> sur  de
de 
<pointer> sur un style pour le visualiser
<clic g> pour l'adopter

 Pour la même image "montréal.jpg"
Pour la même image "montréal.jpg"
Choisir le style "ellipse à contour adouci" et les effets suivants :
Ombre "décalage diagonal bas gauche" et "bordures arrondies 5 points"
e) ORGANISATION DES IMAGES
Elle va permettre de définir les différents niveaux de plan de l'image.
 ONGLET "FORMAT"
ONGLET "FORMAT"
groupe "organiser" (3ème bloc)
image sélectionnée
<pointer> sur un choix pour le visualiser
<clic g> sur  pour mettre l'image devant les autres objets
pour mettre l'image devant les autres objets
<clic g> sur  pour mettre l'image derrière les autres objets
pour mettre l'image derrière les autres objets
<clic g> sur  pour faire pivoter l'image
pour faire pivoter l'image
<clic g> sur  pour choisir les objets et gérer leur d'affichage
pour choisir les objets et gérer leur d'affichage
 BOUTON DROIT
BOUTON DROIT
image sélectionnée
<clic d> 

ou
<clic d> 

 Pour la même image "montréal.jpg", la mettre en arrière-plan
Pour la même image "montréal.jpg", la mettre en arrière-plan
Rendre transparents panneaux et plancher de graphique (aucun remplissage)
3. DISPOSITION DE L'IMAGE
L'image peut être déplacée et redimensionnée
a) SÉLECTION
Avant de pouvoir modifier ses caractéristiques, il faut d'abord la sélectionner.
 bouton gauche
bouton gauche
<clic g> à l'intérieur de l'image
l'image est entourée de poignées - Pour ne plus sélectionner l'image, il suffit de cliquer en dehors
b) DIMENSION
La taille de l'image peut être adaptée en l'augmentant ou la diminuant.
 BOUTON GAUCHE
BOUTON GAUCHE
image sélectionnée
pointeur sur une des poignées au milieu d'un côté ou sur un angle
la souris change de forme :  ,
,  ,
,  ,
, 
<faire glisser> pour modifier sa taille
 ONGLET "FORMAT"
ONGLET "FORMAT"
groupe "taille" (dernier bloc)
image sélectionnée
<clic g> sur 
pour faire varier la hauteur
<clic g> sur 
pour faire varier la largeur

c) POSITION
L'image peut être positionnée n'importe où dans la feuille.
 BOUTON GAUCHE
BOUTON GAUCHE
image sélectionnée 
pointeur sur le cadre entourant l'image : le pointeur change de forme : 
<faire glisser> pour modifier la position de l'image

d) ROTATION
Il est possible de faire effectuer une rotation à l'image.

 BOUTON GAUCHE
BOUTON GAUCHE
<clic g> dans l'image
elle est entourée d'un cadre plein
pointeur sur  au-dessus de l'image
au-dessus de l'image
<faire glisser> pour effectuer une rotation

e) ROGNAGE
L'outil "rogner" est un outil particulièrement pratique qui permet de rogner l'image en partant d'un côté et donc d'enlever ce qui ne convient pas.
 "ONGLET "FORMAT"
"ONGLET "FORMAT"
groupe "taille" (dernier bloc)
image sélectionnée
<clic g> sur 

image sélectionnée
<clic g> sur 
<clic g> sur 
 BOUTON DROIT
BOUTON DROIT
image sélectionnée
<clic g> sur  de
de 
pointer sur une des marques qui encadrent l'image 





<faire glisser> la souris vers l'intérieur de l'image
la partie de l'image rognée n'est plus affichée

4. EXERCICE
 Dans la feuille "Région Nord" du classeur "exercice graphique"
Dans la feuille "Région Nord" du classeur "exercice graphique"
Paramétrer, dimensionner et positionner image et graphique comme ci-après