B. VOYAGE.PPTX

![]() Créer une nouvelle présentation
Créer une nouvelle présentation
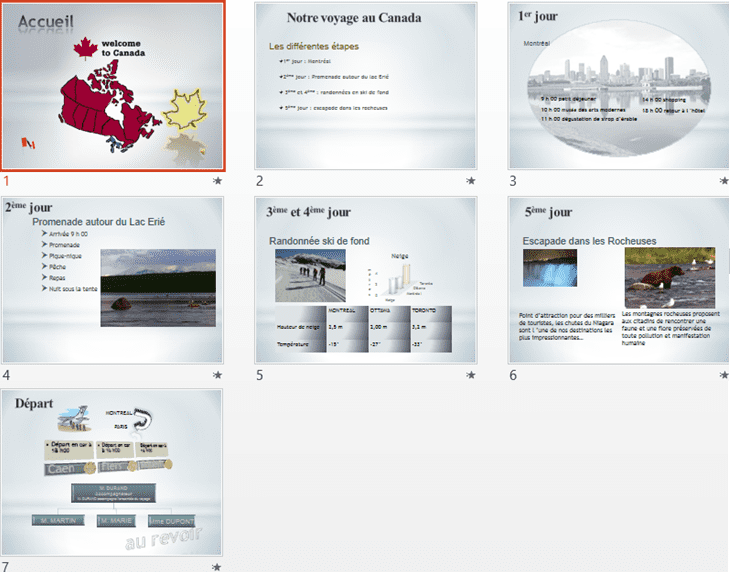
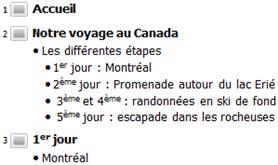
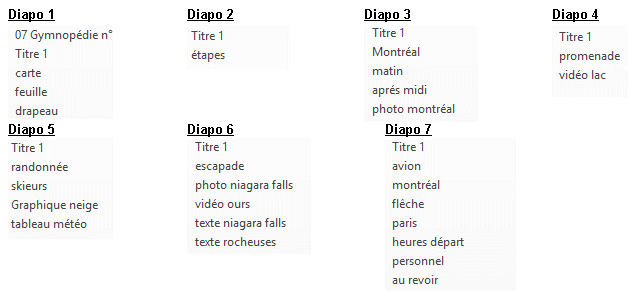
Saisir la structure suivante en mode plan

L'enregistrer sous le nom "voyage
création"
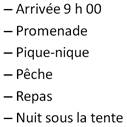
Dans la 4ème diapositive : 2éme jour
Saisir les sous-titres suivants puis enregistrer

Choisir le thème "sillage", le jeu de couleurs "civil"
Affecter une police, une couleur et une taille différente à chaque niveau de
titre et à la puce associée
Mettre le titre de diapositive en times new roman 44 vert olive gras
Mettre le titre de 1er niveau en arial 32 orange foncé
Mettre le titre de 2éme niveau en tahoma 28 or etc.
Mettre le titre de 3ème niveau en verdana 24 marron foncé
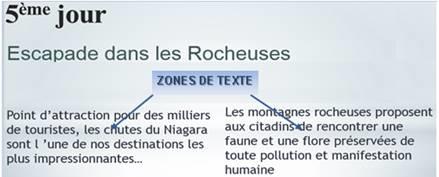
Dans la sixième diapositive "5ème jour"
Créer les 2 zones de texte comme ci-après (respecter la position des zones)

sélectionner successivement le texte des 2 zones de texte et affecter à la
police la couleur ![]() puis
augmenter la taille de la police de 2 points (20 pt)
puis
augmenter la taille de la police de 2 points (20 pt)
Dans la troisième diapositive "Montréal"
Créer deux zones de texte comme ci-après en adoptant la même présentation

Vérifier et adapter la taille et la position des deux zones de texte
Réduire la taille de la zone de titre et le déplacer en haut et à gauche de la
diapositive
Insérer l'image "canada.bmp" du dossier d'exercice "images"
L'agrandir et la positionner comme ci-dessous

Dans la quatrième diapositive "Promenade autour du lac Érié"
Créer une liste comme ci-après en adoptant la même présentation

Sélectionner le 1er élément de la liste
Le mettre en italique
Répéter la mise en forme sur le 2ème élément
Sélectionner le 1er élément ou le 2ème élément de la
liste
Recopier la mise en forme sur les autres éléments de la liste
Effacer la mise en forme (italique)
attribuée à tous les éléments de la liste
dans la 1ere diapositive "Accueil"
Rendre la couleur blanche de l'image transparente
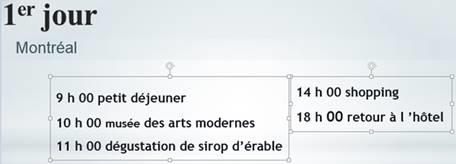
Dans la 3ème diapositive "1er jour"
Insérer l'image "montréal.jpg" du dossier d'exercice "images"
(l'image recouvre les autres
éléments mais laisser comme tel)
Agrandir l'image pour qu'elle prenne toute la diapo et l'éclaircir un peu
Diminuer son contraste et la recolorer selon une variation légère

Sélectionner l'image "montréal.jpg"
Choisir le style "ellipse à contour adouci" et les effets suivants :
Ombre "décalage diagonal bas gauche", "lumière de couleur
accentuation 6" et "bordures arrondies 5 points" et une couleur
"bleu glacier"
La mettre en arrière-plan et modifier le graissage et l'espacement des zones de
texte pour obtenir une présentation comme ci-dessous

Dans la 4ème diapositive "2ème jour"
Insérer l'image "camping.jpg" du dossier d'exercice "images"
La positionner à droite de la liste
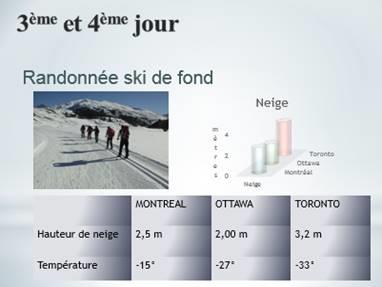
Dans la 5ème diapositive "3ème et 4ème
jour"
Insérer l'image "ski de fond.jpg" du dossier d'exercice "images"
La positionner à gauche de la diapositive
Dans la 6ème diapositive "5ème jour"
Insérer côte à côte et au-dessus des zones de texte les images "Niagara
falls.jpg" et "rocheuses.jpg" du dossier d'exercice "images"
Dans la dernière diapositive "Départ"
Rechercher un clipart sur le thème "avion"
Insérer à droite du titre le clipart de votre choix
Adapter la taille et la position de l'image ClipArt insérée
insérer deux zones de texte, "Montréal " et "Paris"
Les relier par une forme comme ci-après
Manipuler cette forme de manière à obtenir un résultat comparable à ci-après

Insérer une image "WordArt" avec le texte "au revoir"
Choisir la présentation puis augmenter la taille à 66 points
Affecter une ombre "décalage diagonal bas gauche", une réflexion
"pleine réflexion, contact", une rotation 3D "excentré isométrique
1 droite"
Positionner l'objet "WordArt" en bas et à droite de la diapositive
dans la 5ème diapositive "3ème et 4ème
jour"
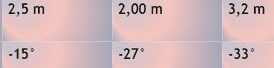
Créer un tableau de 3 lignes et 4 colonnes
Saisir les données ci-dessous dans le tableau créé

Affecter le style "aucun style, grille du tableau"
Affecter une bordure de type "toutes les bordures" à tout le tableau avec
les caractéristiques suivantes : "ligne pleine, 1 point bleu glacier
25%"
Augmenter la hauteur de la ligne de titre
puis uniformiser la hauteur des lignes de données
Augmenter la largeur de la colonne de titre
Adapter la largeur des autres colonnes aux données puis l'uniformiser
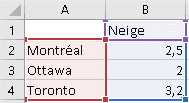
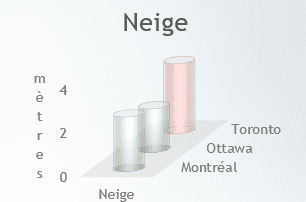
Créer un graphique incorporé " histogramme 3d à formes cylindriques"
Saisir les données ci-dessous à la place de celles existantes

Définir la zone affichée puis fermer la feuille
Modifier le style du graphique
Modifier le style de la mise en forme du graphique pour un fond blanc
Tester les dispositions proposées
Ajouter comme titre de graphique "neige" et comme titre de l'axe
vertical "mètres"
Réduire la taille de police et présenter comme ci-dessous

Présenter les différents objets de la diapositive comme ci-après

dans la 7ème diapositive "Départ"
insérer un objet SmartArt comme ci-dessous dans la partie supérieure de la
diapositive
Renseigner le texte et insérer les images (Caen, Flers et
Cherbourg du dossier images)

Insérer un objet SmartArt comme ci-dessus dans la partie inférieure de la
diapositive
Renseigner le texte comme ci-dessous

Modifier le style des 2 SmartArts insérés pour obtenir un résultat proche de
ci-dessous

Dimensionner et positionner les SmartArts comme ci-après

dans la 1ère diapositive "Accueil"
Insérer la musique "gymnopédie.wma" du dossier "images" des
exercices et la paramétrer pour qu'elle démarre sur un <clic g> du présentateur
Insérer le clip "drapeau canada.gif" du dossier "images"
des exercices en bas et à gauche de la diapositive
Dans la 4ème diapositive "2ème jour"
Remplacer la photo "camping.jpg" par la vidéo "lac.wmv" du
dossier "images"
Positionner et dimensionner le film et le paramétrer pour qu'il tourne en
boucle.
Dans la 6ème diapositive "5ème jour"
Remplacer la photo "rocheuses.jpg" par la vidéo "ours.wmv"
du dossier "images"
Positionner et dimensionner le film et le paramétrer pour qu'il tourne en
boucle
Dans la 1ère diapositive "Accueil"
Sélectionner la carte du Canada.
Insérer un lien hypertexte vers le site http://www.bonjourquebec.com/
Sélectionner la feuille d'érable.
Au passage de la souris sur la feuille, faîtes entendre le son du vent
Ensemble
Reprendre les différents objets et leur affecter selon les besoins des
bordures, trames et couleurs de fond et effets de manière homogène
Aligner correctement les objets
Afficher le volet de sélection
Renommer les objets de manière lisible comme ci-dessous
Réorganiser le plan des divers objets comme ci-dessous

dans la 1ère diapositive "Accueil"
Affecter au titre "accueil" une animation "estompée"
Affecter au titre "accueil" une trajectoire "courbe gauche"
puis la personnaliser
Démarrer l'animation du titre "accueil" "Au clic"
Paramétrer la durée et le délais
Modifier le chemin de l'animation comme ci-dessus
Affecter à l'objet "feuille" un chemin personnalisé l'amenant de
manière indirecte de l'angle haut gauche à sa place actuelle
Affecter à l'objet "carte" un effet "toupie" et à l'objet
"drapeau" un effet "développer"
Chaque animation démarrant au clic de la souris du présentateur
Ensemble
Affecter des animations aux objets des diapositives en ordonnant les objets
Affecter par exemple "machine à écrire couleur" à tous les titres de
diapositives (verts), "glisser vers l'intérieur" aux titres de
liste (ocres),
"fondu et zoom" aux éléments de liste (bruns)… puis
vérifier et réorganiser si nécessaire l'ordre des animations
Définir toutes les transitions entre les diapositives et choisir le mode
automatique en testant et paramétrant le temps d'affichage
Paramétrer puis lancer le diaporama
Enregistrer puis fermer
Vérifier l'orthographe de la présentation
La rendre "finale" ; la tester
Saisir le texte suivant dans les pages de notes :
1ère diapositive : ![]()
2ème diapositive : 
3ème diapositive : ![]()
4ème diapositive : ![]()
5ème diapositive : 
6ème diapositive : 
7ème diapositive : ![]()
Publier la présentation au format pdf
L'ouvrir dans ce format
Envoyer la présentation en message électronique
Publier en ligne la présentation
Envoyer le lien et testez vos présentations en ligne
Enregistrer la présentation au format "diaporama PowerPoint"
Fermer Powerpoint et tester le fichier créé