B. IMAGE
Des images ou photos aux formats courants peuvent être insérées dans une diapositive.
1. INSERTION
Il faut insérer l'image, la sélectionner, la modifier, adapter sa taille et sa position...
![]() onglet
"insertion"
onglet
"insertion"
groupe "images" (3ème
bloc)
<clic g> sur ![]()
une
fenêtre affiche les dossiers de l'ordinateur
sélectionner
l'image dans son
dossier
<clic g> sur ![]()
![]() Dans
une nouvelle diapositive
Dans
une nouvelle diapositive
<clic g> sur ![]() ou
ou ![]() de
de  pour insérer une image
pour insérer une image
![]() Dans
la présentation "voyage
création"
Dans
la présentation "voyage
création"
Dans la 1ère diapositive "Accueil"
Réduire la taille de la zone de titre et le déplacer en haut et à
gauche de la diapositive
Insérer l'image "canada.bmp" du dossier d'exercice "images"
L'agrandir et la positionner comme ci-dessous

![]() Si
vous possédez un scanner, vous pouvez numériser l'image de votre choix,
l'enregistrer puis l'insérer dans la diapositive ; si vous possédez un
appareil photo numérique, il suffit de désigner la photo pour
l'insérer
Si
vous possédez un scanner, vous pouvez numériser l'image de votre choix,
l'enregistrer puis l'insérer dans la diapositive ; si vous possédez un
appareil photo numérique, il suffit de désigner la photo pour
l'insérer

2. MODIFICATION
L'image sélectionnée peut être modifiée.
a) SÉLECTION
L'image doit être sélectionnée pour être modifiée. Les choix s'appliquent temporairement dès que l'on survole l'outil avec la souris à des fins de visualisation.
 onglet
"format"
onglet
"format"
<double
clic> dans
l'image
les "outils image" du ruban
s'affichent
pointer
sur une option
pour la visualiser
<clic g> sur l'option pour la valider
 onglet
"format"
onglet
"format"
onglet "format"
<clic g>
dans
l'image
<clic g>
sur ![]() du lanceur de boîtes de dialogue
du lanceur de boîtes de dialogue ![]()
le volet "mise en forme de l'image'
s'affiche à droite
b) OUTILS D'AJUSTEMENT
Ils permettent de modifier luminosité, contraste…
 onglet
"format"
onglet
"format"
groupe
"ajuster"
(1er
bloc)
image
sélectionnée
<pointer> sur un choix pour le visualiser
OPTIONS
 :
luminosité et contraste
:
luminosité et contraste
![]() : couleurs
: couleurs
![]() : effets
: effets
![]() : taille en
octets
: taille en
octets
![]() : autre image
: autre image
![]() : image
origine
: image
origine
volet
![]()
![]()
image
sélectionnée
<clic g> sur ![]()
OPTIONS
![]() :
: 
![]() :
: ![]()
![]() :
: 
![]() :
: 
![]() Dans
les outils
Dans
les outils ![]() , choisir
, choisir ![]() puis cliquer sur une couleur dans l'image pour que celle-ci
devienne transparente (on voit
alors à travers)
puis cliquer sur une couleur dans l'image pour que celle-ci
devienne transparente (on voit
alors à travers)
![]() Dans
la présentation "voyage
création" et dans la 1ere diapositive "Accueil"
Dans
la présentation "voyage
création" et dans la 1ere diapositive "Accueil"
Rendre la couleur blanche de l'image transparente
Dans la 3ème diapositive "1er jour"
Insérer l'image "montréal.jpg" du dossier d'exercice "images"
(l'image recouvre les autres
éléments mais laisser comme tel)
Agrandir l'image pour qu'elle prenne toute la diapo et l'éclaircir un peu
Diminuer son contraste et la recolorer selon une variation légère

 Pour
modifier l'image "montréal.jpg", je fais un <clic g> dans l'image
Pour
modifier l'image "montréal.jpg", je fais un <clic g> dans l'image
Je clique sur ![]() de
de  puis sur
puis sur 
Je clique sur ![]() de
de ![]() puis
sur
puis
sur 
Je clique sur ![]() pour diminuer le volume de l'image
afin que ma présentation ne soit pas trop
volumineuse
pour diminuer le volume de l'image
afin que ma présentation ne soit pas trop
volumineuse
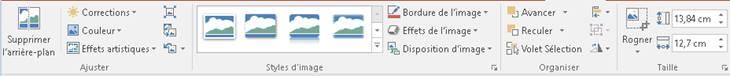
c) STYLES
Ils permettent de choisir une forme et une bordure d'image ainsi que de lui ajouter des effets. Le nombre de combinaisons possibles est important.
 onglet
"format"
onglet
"format"
groupe
"styles d'image"
(2ème
bloc)
image
sélectionnée
<pointer> sur un style pour le visualiser directement dans la diapo
<clic g> pour l'adopter
<clic g> sur ![]() pour
choisir une bordure
pour
choisir une bordure
<clic g> sur ![]() pour
ajouter un effet
pour
ajouter un effet
<clic g> sur ![]() pour
choisir une disposition texte/image
pour
choisir une disposition texte/image
 bouton
droit
bouton
droit ![]()
<clic
d> dans l'image
<clic g> sur ![]()
<pointer> sur un style pour le visualiser directement dans la diapo
<clic g> pour l'adopter
![]() Dans
la présentation "voyage
création" et dans la 3ème diapositive "1er
jour"
Dans
la présentation "voyage
création" et dans la 3ème diapositive "1er
jour"
Sélectionner l'image "montréal.jpg"
Choisir le style "ellipse à contour adouci" et les effets suivants :
Ombre "décalage diagonal bas gauche", "lumière de couleur accentuation 6"
et "bordures arrondies 5 points" et une couleur "bleu glacier"

 Pour
modifier les caractéristiques de l'image "montréal.jpg"
Pour
modifier les caractéristiques de l'image "montréal.jpg"
Je fais un <clic g> dans
l'image
Je clique sur ![]() de
de 
pour afficher ![]()
Je clique sur ![]() "ellipse à contour
adouci"
"ellipse à contour
adouci"
Je clique sur ![]() puis je pointe sur
puis je pointe sur
![]()
Je clique sur ![]() "décalage diagonal
bas gauche"
"décalage diagonal
bas gauche"
Je clique sur ![]() puis je pointe sur
puis je pointe sur ![]()
Je clique sur ![]() "lumière de
couleur accentuation 6"
"lumière de
couleur accentuation 6"
Je clique sur ![]() puis je pointe sur
puis je pointe sur ![]()
Je clique sur  "bordures arrondies 5
points"
"bordures arrondies 5
points"
Je clique sur ![]() puis je pointe sur
puis je pointe sur ![]()
![]() puis sur
puis sur ![]() puis
puis ![]() ,
, ![]() ,
, ![]() et choisis
et choisis ![]()
![]() Ces
modifications peuvent aussi être effectuées à partir du volet
"format de l'image"
Ces
modifications peuvent aussi être effectuées à partir du volet
"format de l'image"
d) ORGANISATION
Elle va permettre de définir les différents niveaux de plan de l'image.
 onglet
"format"
onglet
"format"
groupe
"organiser"
(3ème
bloc)
image
sélectionnée
<pointer> sur un choix pour le visualiser directement dans la diapo
<clic g> sur ![]() pour
mettre l'image devant les autres objets
pour
mettre l'image devant les autres objets
<clic g> sur ![]() pour
mettre l'image derrière les autres objets
pour
mettre l'image derrière les autres objets
<clic g> sur ![]() pour
faire pivoter l'image
pour
faire pivoter l'image
<clic g> sur ![]() pour
choisir les objets et gérer leur d'affichage
pour
choisir les objets et gérer leur d'affichage
 bouton
droit
bouton
droit
<clic d> dans l'image
![]()
![]()
ou
![]()
![]()
![]() Dans
la présentation "voyage
création" et dans la 3ème diapositive "1er
jour"
Dans
la présentation "voyage
création" et dans la 3ème diapositive "1er
jour"
Sélectionner l'image "montréal.jpg"
La mettre en arrière-plan et modifier le graissage et l'espacement des zones de
texte pour obtenir une présentation comme ci-dessous

 Si
je ne vois plus les zones de texte, Je clique dans l'image
Si
je ne vois plus les zones de texte, Je clique dans l'image
Je clique sur ![]() pour la mettre en
arrière-plan et voir les zones de texte.
pour la mettre en
arrière-plan et voir les zones de texte.
3. DISPOSITION
L'image peut être déplacée et redimensionnée
a) SÉLECTION
Afin de pouvoir modifier ses caractéristiques, il faut d'abord la sélectionner.
 bouton
gauche
bouton
gauche
<clic
g> à l'intérieur
de l'image
l'image est entourée de
poignées 
Pour ne plus la
sélectionner, cliquer en dehors
b) DIMENSION
La taille de l'image peut à tout moment être adaptée en l'augmentant où la diminuant.
 bouton
gauche
bouton
gauche
image
sélectionnée

pointeur sur une des poignées au milieu d'un côté ou sur un
angle
la souris change de
forme : ![]() ,
, ![]() ,
, ![]() ,
, ![]()
<faire glisser> pour modifier la taille de l'image ![]()
![]()
 onglet
"format"
onglet
"format"
groupe
"taille"
(4ème
bloc)
image
sélectionnée
modifier la hauteur et/ou la largeur

l'image est
entière mais redimensionnée
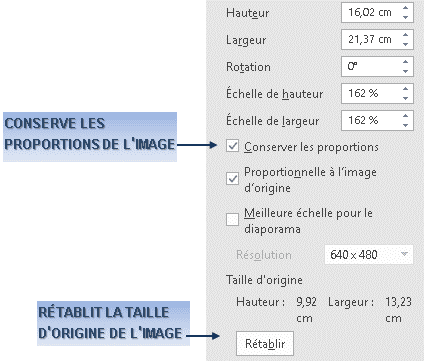
volet
![]()
![]()
<clic g> sur ![]()
<clic g> sur ![]()

c) POSITION
L'image peut être positionnée n'importe où dans la diapositive.
 bouton
gauche
bouton
gauche
image
sélectionnée
pointeur sur le cadre entourant l'image (hors
poignées)
le pointeur
change de forme : ![]()
<faire glisser> pour modifier la position de l'image ![]()
volet
![]()
![]()
<clic g> sur ![]()
<clic g> sur ![]()
d) ROGNAGE
L'outil "rogner" est un outil particulièrement pratique qui permet de rogner l'image en partant d'un côté et donc d'enlever ce qui ne convient pas.
 onglet
"format"
onglet
"format"
groupe
"taille"
(4ème
bloc)
image
sélectionnée
<clic g> sur ![]()
<clic g> sur ![]()
 bouton
droit
bouton
droit ![]()
<clic
d> dans l'image
<clic g> sur ![]()
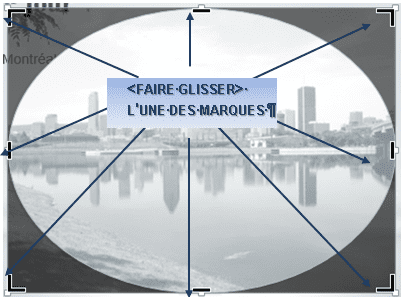
pointer
sur une des
marques qui encadrent l'image ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
<faire glisser>la souris vers
l'intérieur de l'image
la partie de l'image rognée
disparaît
![]() Les
options
Les
options ![]() et
et ![]() gèrent la taille de l'image dans son cadre
gèrent la taille de l'image dans son cadre

4. FORMAT
Ces outils vont permettre de gérer les bordures, les effets…
a) FORMAT
La forme contenant l'image peut recevoir une mise en forme spécifique.
Cette mise en forme peut être appliquée à partir des outils.
![]() onglet
"accueil"
onglet
"accueil"
groupe "dessin" (5ème
bloc)
image
sélectionnée
<clic g> sur 
 onglet
"format"
onglet
"format"
groupe "styles d'images"
(2ème
bloc)
image sélectionnée
<clic g> sur 
Elle peut aussi être appliquée à partir du volet "format de la forme" à droite de la fenêtre.
 onglet
"format"
onglet
"format"
groupe " styles d'images "
(2ème
bloc)
image sélectionnée
<clic g> sur un lanceur de boîte de dialogue ![]()
le volet ![]() s'affiche
s'affiche
<clic
g> sur ![]()
 bouton
droit
bouton
droit
<clic d>
dans
l'image
<clic g> sur ![]()
le volet ![]() s'affiche
s'affiche
<clic
g> sur ![]()
b) BORDURES
Les lignes encadrant l'image peuvent être personnalisées.
 onglet
"format"
onglet
"format"
groupe " styles d'images "
(2ème
bloc)
image
sélectionnée
<clic g> sur ![]()
<clic g> sur une option

volet
![]()
![]()
image sélectionnée
<clic g> sur ![]()
![]()
<clic g> sur une option

c) EFFETS
Des effets peuvent venir enrichir l'image.
 onglet
"format"
onglet
"format"
groupe " styles d'images " (2ème
bloc)
image
sélectionnée
<clic g> sur ![]()
<clic g> sur une option


volet
![]()
![]()
image sélectionnée
<clic g> sur ![]()
<clic g> sur une option


![]() Dans
la présentation "voyage
création"
Dans
la présentation "voyage
création"
Dans la 4ème diapositive "2ème
jour"
Insérer l'image "camping.jpg" du dossier d'exercice "images"
La positionner à droite de la liste
Dans la 5ème diapositive "3ème et
4ème jour"
Insérer l'image "ski de fond.jpg" du dossier d'exercice "images"
La positionner à gauche de la diapositive
Dans la 6ème diapositive "5ème
jour"
Insérer côte à côte et au-dessus des zones de texte les
images "Niagara falls.jpg" et "rocheuses.jpg" du dossier d'exercice "images"
5. DÉMONSTRATION - DIDACTICIEL - EXERCICES
![]()
<clic g> sur
"démonstration" et la suivre
la fermer
<clic g> sur "didacticiel" et reproduire la démonstration en
suivant les bulles d'aide
la fermer
![]()
<clic g> sur "entrainement" et suivre
les consignes de "description" ci-dessous