Elles viennent compléter certaines commandes.
|

conseil
|
le clavier est plus rapide à utiliser que la souris pour le renseignement de boîtes de dialogue requérant beaucoup de saisie et lors de la saisie des enregistrements
|
|
Avec le clavier :
|
 une zone vers l'avant <tab> une zone vers l'avant <tab>
(sélectionne le contenu de la zone)
|
 une zone vers l'arrière <maj> <tab> une zone vers l'arrière <maj> <tab>
(sélectionne le contenu de la zone)
|
Avec la souris :
 afficher le contenu de la boite de dialogue <clic g> sur l'onglet afférent
afficher le contenu de la boite de dialogue <clic g> sur l'onglet afférent
 positionner le point d'insertion sur une zone <clic g> au début de la zone
positionner le point d'insertion sur une zone <clic g> au début de la zone
 pour sélectionner le contenu d'une zone <double clic> sur la zone
pour sélectionner le contenu d'une zone <double clic> sur la zone
Une boîte de dialogue est constituée de diverses zones :
|
 les onglets les onglets
 les zones de texte les zones de texte
 les zones de liste les zones de liste
|
 les cases à cocher les cases à cocher
 les cases d'option les cases d'option
 les boutons de commande les boutons de commande
|
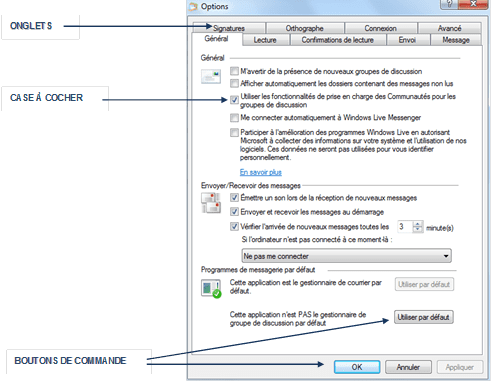
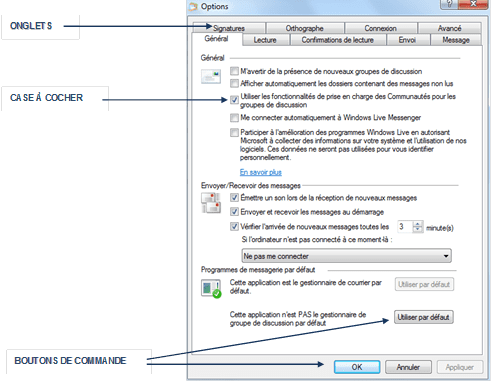
COMMANDE "OPTIONS" DE WINDOWS LIVE MAIL

|
 INFOs INFOs
|
"appliquer" applique immédiatement les choix effectués sans fermer la boite de dialogue
|
|
|
 conseil conseil
|
Sortir d'une boîte de dialogue à l'aide des boutons de commande
Fermer une boîte de dialogue, que l'on a ouverte uniquement pour en vérifier le contenu, par le bouton <annuler>
|
|
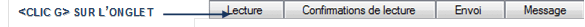
1 LES ONGLETS
Ils regroupent dans un même plan des éléments cohérents d'une boîte de dialogue.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> sur l'onglet marquant les informations à atteindre
|
 clavier clavier
un onglet vers l'avant <ctrl><pgpr>
un onglet vers l'arrière <ctrl><pgsv>
|
|

2 LA ZONE DE TEXTE
Dans une zone de texte, il est nécessaire de saisir un certain nombre d'informations complémentaires.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<double clic> dans la zone de texte
saisir les informations demandées
<ok> pour valider
|
 clavier clavier
<tab> jusqu'à la zone de texte
saisir les informations demandées
<entrée> pour valider
|
|
|

CONSEIL
|
Si la zone de texte est vide, le curseur est positionné au début de la zone
si elle est déjà pré-renseignée, le texte existant est sélectionné et les caractères frappés par l'utilisateur viennent en remplacement de ceux sélectionnés. Si ce qui figure ne convient pas, il n'est pas nécessaire de l'effacer,
Dans tous les cas, il suffit donc de saisir le nouveau texte
|
|
|
 ATTENTION ATTENTION
|
Ne pas cliquer dans la zone si elle est déjà sélectionnée car le texte saisi viendrait s'inscrire au milieu de celui déjà existant
|
|
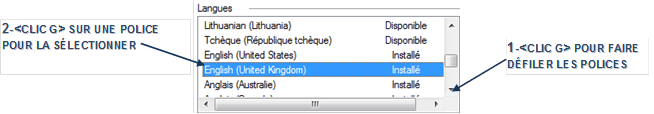
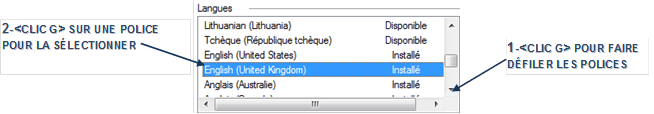
3 LA ZONE DE LISTE
Dans une zone de liste, une liste de choix possibles est affichée, le choix actuel étant en sur brillance.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
pointer dans la zone voulue
cliquer sur les flèches de défilement
<clic g> sur l'option choisie
<ok> pour valider
|
 clavier clavier
<tab> pour atteindre la zone
utiliser les flèches pour se déplacer
jusqu'à la zone voulue
<entrée> pour valider
|
|

4 LA ZONE DE LISTE DÉROULANTE
Elle est basée sur le même principe que la zone de liste, le triangle bas affiché dans la case de droite  permet d'afficher les choix disponibles.
permet d'afficher les choix disponibles.

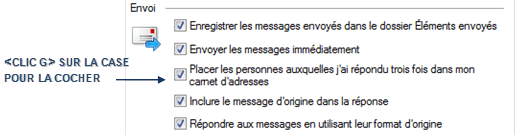
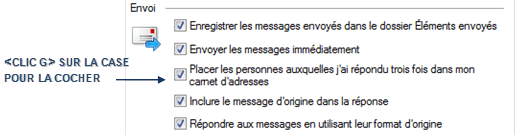
5 LA CASE À COCHER
Une case à cocher est une option qu'il est possible d'activer ou de désactiver. Une zone de cases à cocher propose une ou plusieurs cases dont le choix n'est le plus souvent pas exclusif. Une case activée est cochée (comporte une croix).
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> dans la case pour l'activer
<clic g> dans la case pour la désactiver
<ok> pour valider
|
 clavier clavier
<tab> pour atteindre la zone
utiliser les flèches pour se déplacer
<entrée> pour valider
|
|

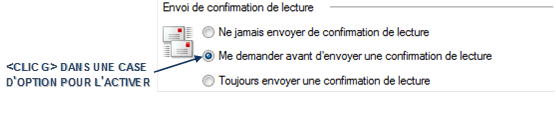
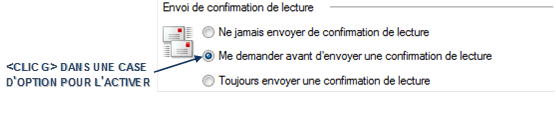
6 LA CASE D'OPTION
Une zone de cases d'options propose une ou plusieurs cases dont le choix est exclusif. Une seule case peut être activée dans une zone. Une case activée comporte un cercle plein ; une case non activée comporte un cercle vide.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> dans la case pour l'activer
<clic g> dans une autre case pour désactiver la précédente
<ok> pour valider
|
 clavier clavier
<tab> pour atteindre la zone
utiliser les flèches pour se déplacer
jusqu'à la zone voulue
<entrée> pour valider
|
|

7 LE BOUTON DE COMMANDE
Le bouton de commande permet de fermer une boîte de dialogue en acceptant ou en refusant les modifications apportées. Le bouton par défaut est entouré de bleu.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<clic g> sur le bouton désiré
<ok> valide les modifications apportées
<annuler> ne les prend pas en compte
|
 clavier clavier
<tab> pour atteindre la zone
utiliser les flèches pour se déplacer
jusqu'à la zone voulue
<entrée> pour valider
|
|

|
 infos infos
|
"appliquer" applique immédiatement les choix effectués sans fermer la boite de dialogue
|
|
|

CONSEIL
|
Toujours sortir d'une boîte de dialogue à l'aide des boutons de commande
Fermer une boîte de dialogue, que l'on a ouverte uniquement pour en vérifier le contenu, par le bouton <annuler>
|
|
![]() afficher le contenu de la boite de dialogue <clic g> sur l'onglet afférent
afficher le contenu de la boite de dialogue <clic g> sur l'onglet afférent![]() positionner le point d'insertion sur une zone <clic g> au début de la zone
positionner le point d'insertion sur une zone <clic g> au début de la zone![]() pour sélectionner le contenu d'une zone <double clic> sur la zone
pour sélectionner le contenu d'une zone <double clic> sur la zone
![]()

![]() permet d'afficher les choix disponibles.
permet d'afficher les choix disponibles.