Les formulaires ne possèdent à l'origine qu'un espace "détail" pour les données. Des images, des graphiques, des calculs, des messages, des pièces jointes, des dessins, ... peuvent être insérés dans le formulaire.
1 LES CONTRÔLES
Les contrôles sont les objets affichés dans le formulaire (champ, forme, image...).
Les contrôles peuvent être dépendants, indépendants ou calculés :
 dépendants - Ces contrôles affichent les données à partir des tables ou des requêtes. Ils servent à afficher, saisir ou mettre à jour des valeurs des champs
dépendants - Ces contrôles affichent les données à partir des tables ou des requêtes. Ils servent à afficher, saisir ou mettre à jour des valeurs des champs
 Indépendants - Ces contrôles affichent des informations non stockées dans les tables
Indépendants - Ces contrôles affichent des informations non stockées dans les tables
 Calculés - Ces contrôles affichent des données générées à partir d'une expression (une expression commence par le signe "=")
Calculés - Ces contrôles affichent des données générées à partir d'une expression (une expression commence par le signe "=")
2 MODE CRÉATION
Plusieurs modes d'affichages permettent de travailler avec un formulaire mais le plus complet pour gérer la structure du formulaire est le mode "création".
|
 ACTION ACTION
|
 onglet "créer" onglet "créer"
groupe "formulaires" (4ème bloc)
<clic g> sur  pour afficher le nouveau formulaire en mode "création" pour afficher le nouveau formulaire en mode "création"
|
|
|
 CONSEIL CONSEIL
|
Le meilleur moyen de créer un formulaire est d'utiliser les outils automatiques de l'onglet "créer" du ruban puis de personnaliser le formulaire en mode "création".
|
|
|
 exercice exercice
|
À partir d'ici, nous utiliserons la base "Bibliotheque avec donnees", de structure identique à la base créée mais contenant des données
À partir de la table "ouvrage" de la base en cours "Bibliotheque avec donnees",
Créer un formulaire vierge et l'enregistrer sous le nom "ouvrage"
|
|
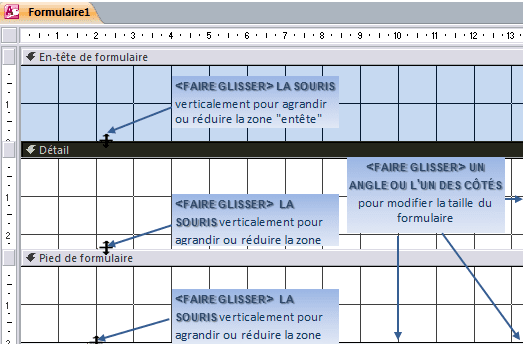
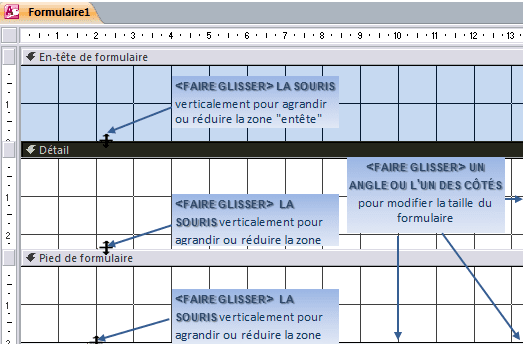
3 LES ENTÊTES ET PIEDS DE PAGE
Comme dans une page Word ou une feuille Excel, il est possible d'adjoindre un en-tête et un pied de page. La taille du formulaire, comme l'espace attribué à chacune des parties "en-tête", "détails" et "pied de formulaire", peut être modifiée avec la souris.
|
 ACTION ACTION
|
 onglet "creation" onglet "creation"
groupe "en-tête/pied de page" (4ème bloc)
<clic g> sur un outil
|
|



Des outils appropriés aux en-têtes et pieds de page sont disponibles dans le ruban.

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees",
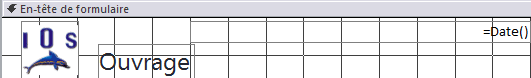
En mode "création", insérer un titre, la date et un "logo"
Afficher en mode "formulaire" pour visualiser
|
|

4 CONTRÔLES DÉPENDANTS
Les contrôles dépendants vont afficher les valeurs du champ sous diverses formes.


|
 avancé avancé
|
Si des champs de plusieurs tables différentes sont affichés dans le formulaire, une requête est automatiquement créée, utilisant les relations existantes entre les tables
|
|
|
 exercice exercice
|
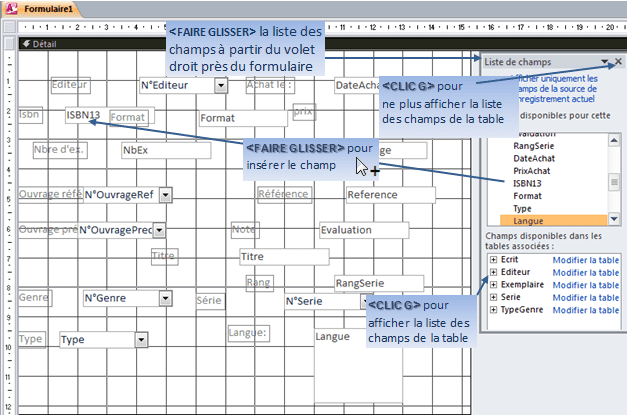
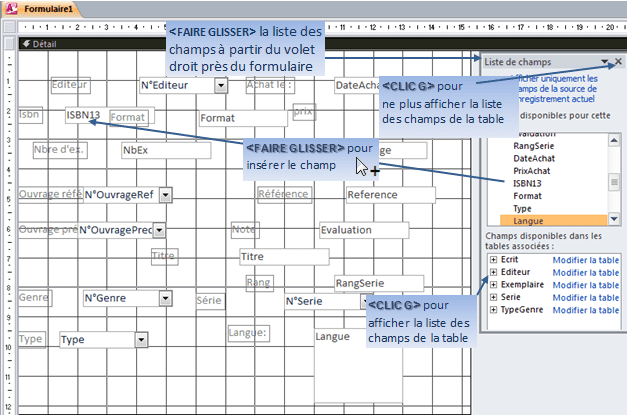
À partir de la table "ouvrage" de la base en cours "Bibliotheque avec donnees",
Dans le formulaire en cours, insérer les champs de la table
|
|
MODIFIER LE TYPE DE CONTRÔLE
|
 ACTION ACTION
|
 bouton droit bouton droit
<clic g> sur le champ
<clic d> 
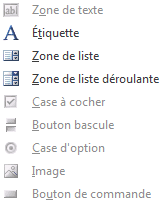
<clic g> sur le type de contrôle désiré 
|
|
Le groupe "contrôles" de l'onglet "création" propose les contrôles disponibles.

|
 infos infos
|
Les contrôles en gris ne sont pas disponibles de par la nature du champ sélectionné
|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees",
Afficher en mode "formulaire", observer le champ "langue" puis revenir en mode création
Remplacer le contrôle du champ "Langue" par un contrôle de type "zone de liste déroulante"
Afficher en mode "formulaire", observer le champ "langue" puis revenir en mode création
Remplacer de nouveau le contrôle du champ "Langue" par un contrôle de type "zone de liste " comme à l'origine
|
|
5 CONTRÔLES INDÉPENDANTS
Les contrôles indépendants vont afficher des données indépendantes des tables (texte, image, forme, dessin…)
|
 ACTION ACTION
|
 onglet "création" onglet "création"
groupe "contrôles" (3ème bloc)
<clic g> sur le type de contrôle à insérer
ou
<faire glisser> la souris pour définir la position et la taille du contrôle
|
|
|
 CONSEIL CONSEIL
|
Activer "l'assistant contrôle" en cliquant sur  puis puis  : :
À chaque utilisation d'un contrôle, l'assistant vous guidera dans des fenêtres classiques d'assistance
|
|
6 SÉLECTION DES CONTRÔLES
Avant de manipuler un contrôle ou un objet, il est impératif de le sélectionner.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
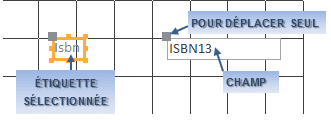
<clic g> sur un contrôle pour le sélectionner
<clic g> de nouveau sur le contrôle donne accès au texte
|
|

|
 infos infos
|
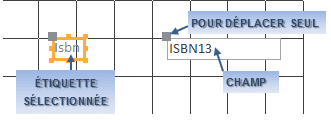
<faire glisser> déplace les 2 contrôles simultanément ;
Pour les déplacer séparément, faire glisser le carré en haut et à gauche d'un contrôle Pour supprimer un contrôle, le sélectionner puis appuyer sur <suppr> du clavier
|
|
SÉLECTION CONTRÔLES (adjacents) CONTRÔLES (non adjacents)
|
 ACTION ACTION
|
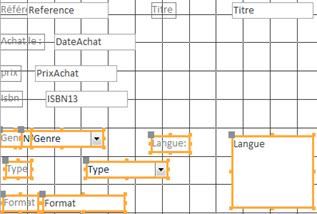
<clic g> à l'extérieur du groupe
<faire glisser> la souris afin d'entourer tous les contrôles
lâcher le bouton de la souris
|
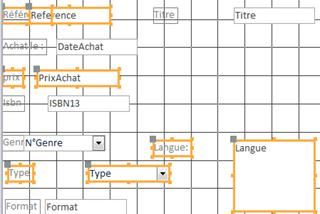
maintenez la touche <maj> enfoncée
<clic g> sur chacun des contrôles à ajouter à la sélection
|
|
|
 infos infos
|
<clic g> en dehors d'un objet annule la sélection
|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees",
En mode "création", effectuer le type de sélection ci-dessous
|
|


7 PROPRIÉTÉS DES CONTRÔLES
Les propriétés du contrôle rassemblent sous forme synthétique toutes les caractéristiques de fond ou de forme du contrôle.
|
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<double clic> sur le contrôle
|
 bouton droit bouton droit
<clic d>  sur le contrôle sur le contrôle
|
|
|
|
 onglet "création" onglet "création"
groupe "outils" (5ème bloc)
sélectionner le contrôle
<clic g> sur 
|
|
|
|
|
|
|
|
MODIFIER LES PROPRIÉTÉS DES CONTRÔLES

ONGLETS

 rassemble toutes les propriétés de mise en forme
rassemble toutes les propriétés de mise en forme





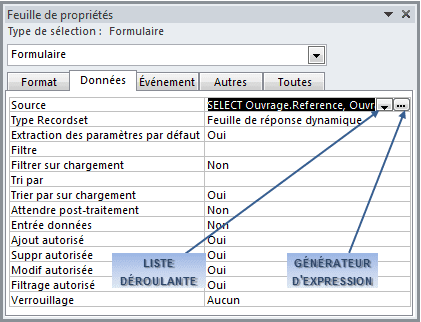
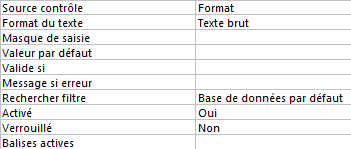
 rassemble les propriétés des données (origine, masque, contrôle…)
rassemble les propriétés des données (origine, masque, contrôle…)


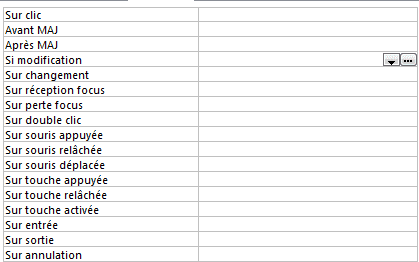
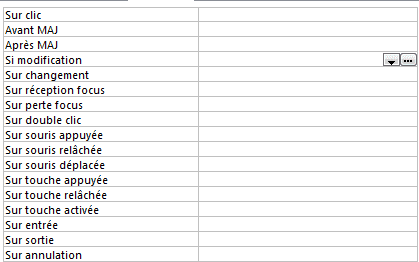
 gère les actions liées aux manipulations souris et clavier (macro ou code exécuté suite à l'événement)
gère les actions liées aux manipulations souris et clavier (macro ou code exécuté suite à l'événement)


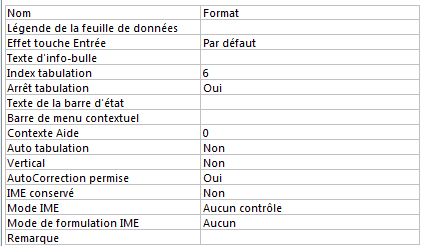
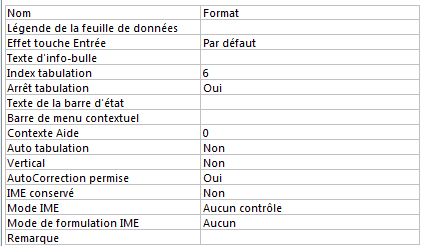
 gère toutes les autres propriétés (légende, info-bulle, ordre de saisie…)
gère toutes les autres propriétés (légende, info-bulle, ordre de saisie…)

|
 infos infos
|
On retrouve évidemment à jour les propriétés modifiées sous un autre mode ou avec les divers outils
|
|
|
 CONSEIL CONSEIL
|
<faire glisser> la feuille de propriétés près du formulaire pour l'avoir sous la main (elle se transforme alors en fenêtre)
|
|
|

exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees",
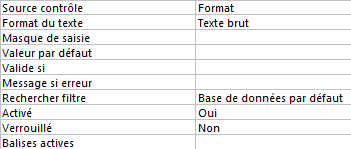
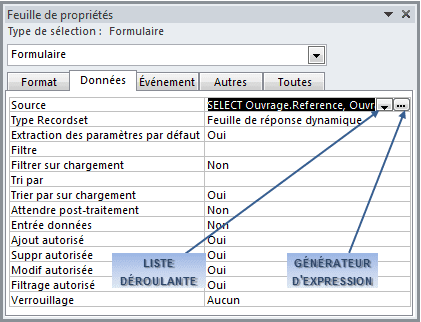
En mode création, afficher les propriétés du contrôle "format"
Changer d'onglet de propriété puis se déplacer d'un contrôle à l'autre
|
|
8 CONTRÔLES CALCULES
Il peut être utile d'effectuer un calcul dans un formulaire.
|
 infos infos
|
On retrouve la syntaxe standard : signe égal "=" pour commencer, crochets [ ] autour du nom de champ et opérateurs arithmétiques classiques +-/*
|
|

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
Créer un contrôle indépendant "PrixHt"
Le disposer et le mettre en forme (euro, 2 décimales) ainsi que son étiquette
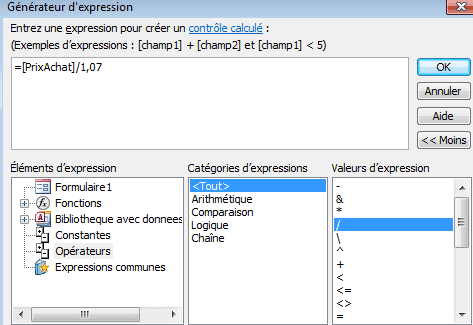
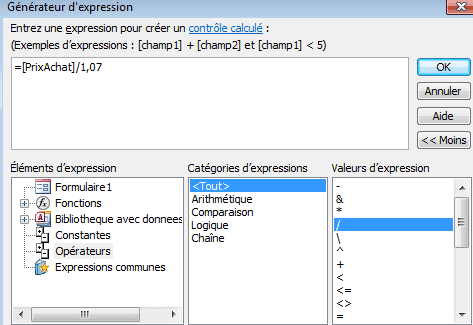
Faire calculer par ce contrôle le prix hors taxe des ouvrages soit le prix d'achat divisé par 1,07 (1 + tva) en utilisant le générateur d'expression
Afficher en mode "formulaire" pour visualiser puis revenir en mode "création"
|
|
9 DISPOSITION DES CONTRÔLES
Il est nécessaire de positionner de manière harmonieuse et logique les contrôles.
DÉPLACEMENT DE CONTRÔLES ASSOCIES
|
 ACTION ACTION
|
 bouton gauche bouton gauche
<faire glisser> le contrôle (non sélectionné au préalable) à sa nouvelle position

|
|
DÉPLACEMENT D'UN CONTRÔLE SEUL
|
 ACTION ACTION
|
 bouton gauche bouton gauche
sélectionner le contrôle
pointer sur la case de déplacement  en haut et à gauche du contrôle en haut et à gauche du contrôle
<faire glisser> le contrôle à sa nouvelle position

|
|
DÉPLACEMENT DE L'ÉTIQUETTE
|
 ACTION ACTION
|
 bouton gauche bouton gauche
sélectionner l'étiquette
pointer sur la case de déplacement  en haut et à gauche de l'étiquette en haut et à gauche de l'étiquette
<faire glisser> l'étiquette à sa nouvelle position

|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
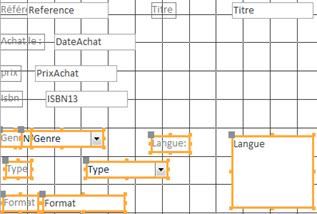
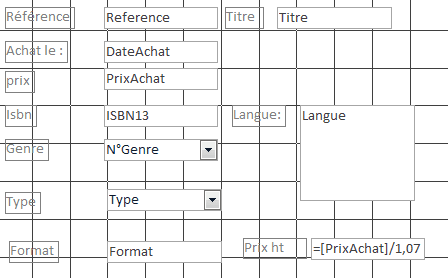
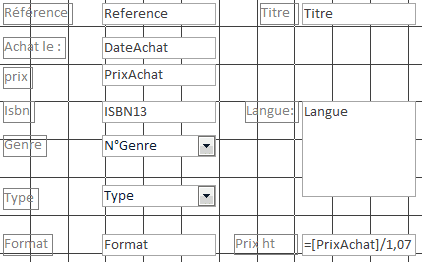
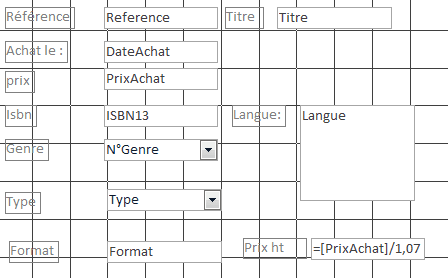
En mode création, présenter les contrôles comme ci-dessous en les faisant glisser
|
|


|
 infos infos
|
Il est aussi possible de couper/coller un contrôle avec le presse-papiers ainsi que de le copier/coller
|
|
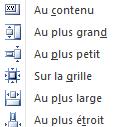
Malgré la grille de positionnement, il reste difficile d'aligner correctement les contrôles. C'est pourquoi des outils d'alignement sont disponibles.
ALIGNEMENT DES CONTRÔLES
|
 infos infos
|
les contrôles et les étiquettes sont alignés séparément
|
|
ALIGNEMENT DES CONTRÔLES
|
 ACTION ACTION
|
 onglet "organiser" onglet "organiser"
groupe "redimensionnement et classement" (6ème bloc)
sélectionner les contrôles à aligner (selon le type d'alignement désiré)
<clic g> sur 
<clic g> sur le type d'alignement voulu 
|
|
|
 CONSEIL CONSEIL
|
Aligner les contrôles par blocs homogènes, par exemple d'abord les étiquettes de la 1ère colonne verticalement puis les contrôles, idem pour la 2ème colonne …puis la 1ère ligne horizontalement, la deuxième…
|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
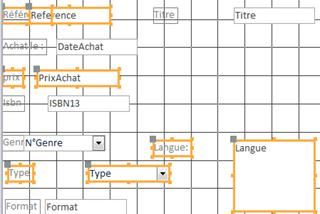
En mode création, disposer les contrôles comme ci-dessous en les alignant
|
|

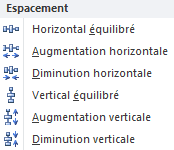
Des outils gèrent les espacements horizontaux et verticaux des contrôles sélectionnés.
ESPACEMENT DES CONTRÔLES
|
 ACTION ACTION
|
 onglet "organiser" onglet "organiser"
groupe "redimensionnement et classement" (6ème bloc)
sélectionner les contrôles à ajuster (selon le type d'ajustement désiré : horizontal ou vertical)
<clic g> sur 
<clic g> sur le type d'ajustement voulu <
|
|
10 DIMENSIONNEMENT DES CONTRÔLES
Il est important de donner une dimension adéquate au contrôle, afin que les données soient affichées en entier. Ils peuvent être traités globalement
|
 ACTION ACTION
|
 bouton gauche bouton gauche
sélectionner le contrôle ou les contrôles

positionner le pointeur sur une des petites cases oranges (poignée de redimensionnement) encadrant un contrôle :
<faire glisser> la souris pour modifier la taille
|
|
|
 ACTION ACTION
|
 bouton droit bouton droit
sélectionner les contrôles en faisant glisser la souris
<clic d> sur un des contrôles sélectionnés 
<clic g> sur le type d'ajustement voulu
|
 onglet "organiser" onglet "organiser"
groupe "redimensionnement et classement" (6ème bloc)
sélectionner les contrôles à ajuster (selon l'ajustement désiré : horizontal ou vertical)
<clic g> sur 
<clic g> sur le type d'ajustement voulu
|
|

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
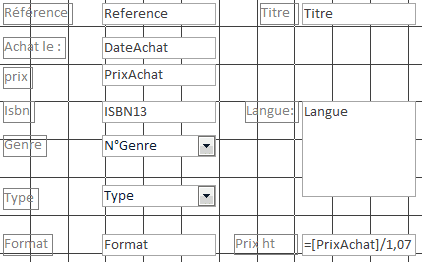
En mode création, adapter la disposition et la taille des contrôles comme ci-dessous
|
|

11 MISE EN FORME DES CONTRÔLES
Les contrôles peuvent recevoir une mise en forme (police, taille, couleur, alignement, bordures)
|
 ACTION ACTION
|
 onglet "format" onglet "format"
groupe "polices" (2ème bloc)
sélectionner le ou les contrôles
<clic g> sur un des outils

|
 bouton droit bouton droit
sélectionner les contrôles en faisant glisser la souris
<clic d> 
|
|
|
 infos infos
|
À noter quelques outils de mise en forme particulièrement pratiques (notamment l'aspect du contrôle) situés dans le bloc "contrôler la mise en forme" (dernier bloc)

|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
Présenter le formulaire de manière esthétique en choisissant l'effet spécial "ombré" pour les champs avec l'outil 
|
|
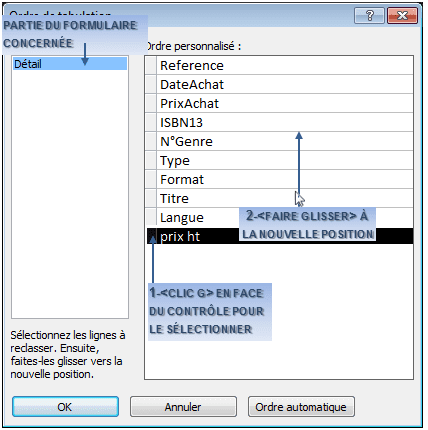
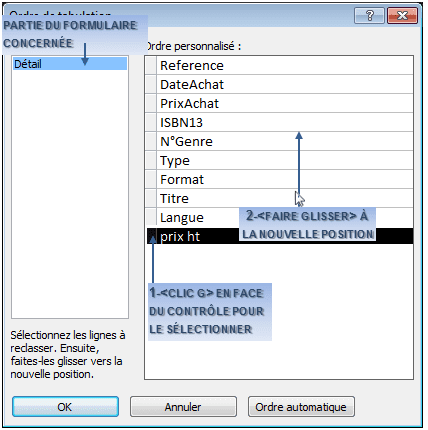
12 ORDRE DES CONTRÔLES
Les formulaires sont destinés à la saisie ou à la consultation. Lorsqu'ils sont destinés à la saisie des données, cette saisie s'effectue avec le clavier et en utilisant la touche <tab> pour passer d'un contrôle à un autre (plutôt qu'en cliquant avec la souris et en faisant des allers retours clavier/souris incessants). Il faut donc prédéfinir de manière logique l'ordre de saisie des données.
|
 ACTION ACTION
|
 bouton gauche bouton gauche
dans la feuille de propriétés du contrôle onglet "autres"
 saisir une valeur ou afficher la boite de dialogue avec saisir une valeur ou afficher la boite de dialogue avec 
|
 bouton droit bouton droit
<clic d> 
dans le formulaire
classer les contrôles
|
|
|
 onglet "création" onglet "création"
groupe "outils" (5ème bloc)
<clic g> sur 
classer les contrôles dans l'ordre de saisie
|
|

|
 CONSEIL CONSEIL
|
Certains contrôles peuvent ne pas avoir un nom explicite – modifier alors le "nom" du contrôle (1ère propriété de l'onglet "autres")
|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
Ordonner la saisie des contrôles comme dans la boite de dialogue ci-avant
|
|
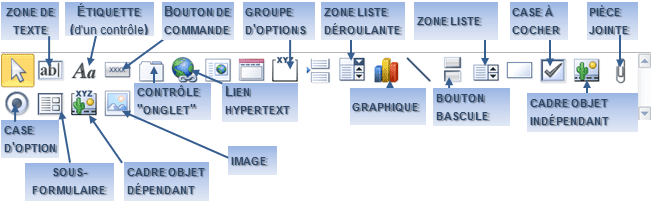
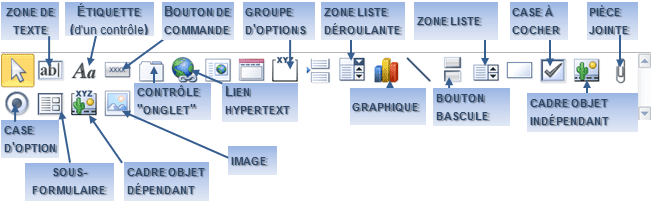
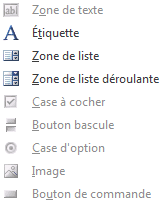
13 PRINCIPAUX TYPES DE CONTRÔLE
Ils sont affichés dans le groupe "contrôles" de l'onglet "création".
|

|
Zone de texte
Permet d'afficher ou de saisir des données
|
|

|
Étiquette du contrôle
Affiche les textes informatifs ou descriptifs
|
|

|
Bouton de commande
Lance une commande ou une série de commandes
|
|

|
Contrôle onglet
Crée un nouvel onglet
|
|

|
Lien hypertexte
Insère un lien hypertexte (interne ou externe)
|
|

|
contrôle du navigateur Web
Affiche la page web indiquée dans le contrôle
|
|

|
formulaire de navigation
Crée une interface Web des données de la base
|
|

|
Groupe d'options
Contient des cases à cocher, des cases d'options ou des boutons bascule
|
|

|
Saut de page
Insère une nouvelle page à l'endroit sélectionné
|
|

|
Zone de liste déroulante
Sélectionne une valeur dans une liste, qui se déroule avec 
|
|

|
Graphique
Insère un graphique
|
|

|
trait
Dessine un trait
|
|

|
Bouton bascule
Sélectionne une valeur logique (oui/non)
|
|

|
Zone de liste
Sélectionne une valeur dans une liste
|
|

|
rectangle
Dessine un rectangle
|
|

|
Case à cocher
Sélectionne une ou plusieurs valeurs (plusieurs choix possibles)
|
|

|
Cadre d'objet indépendant
Crée un objet de type Ole indépendant (feuille Excel, diapositive Powerpoint, animation flash…)
|
|

|
Pièce jointe
Insère une pièce jointe
|
|

|
Case d'option
Sélectionne une valeur parmi plusieurs (1 choix possible)
|
|

|
Sous-formulaire (ou sous-état)
Insère un sous-formulaire dans le formulaire en cours
|
|

|
Cadre d'objet dépendant
Crée un objet lié à un champ
|
|

|
Image
Insère un fichier image
|
|

|
Assistant contrôle
Active ou désactive les assistants contrôle
|
|

|
Active X
Insère un "active x" (calendrier, flash…)
|
|

|
Image
Insère un fichier image et le conserve dans une galerie disponible directement
|
|

|
Logo
Affiche un logo ou une image en entête
|
|

|
Titre
Insère un titre dans l'entête
|
|

|
Date / heure
Insère la date et/ou l'heure dans l'entête
|
|
 CONSEIL CONSEIL
|
Penser à activer l'assistant contrôle  pour effectuer de manière simple et assistée la plupart des opérations pour effectuer de manière simple et assistée la plupart des opérations
(les exercices à suivre sont cependant à faire sans l'assistant)
|
|
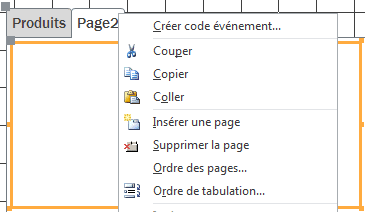
a) LE CONTRÔLE ONGLET
Il va permettre de répartir les contrôles dans des onglets. Il doit être créé au tout début de la conception du formulaire.


|
 infos infos
|
Pour insérer une nouvelle page, <clic droit> sur le libellé de l'onglet 
|
|
|
 exercice exercice
|
Dans la base en cours "Bibliotheque avec donnees" à partir de la base "ouvrage"
Créer un nouveau formulaire affichant 3 onglets comme ci-dessous
L'enregistrer sous le nom "onglets" puis le fermer
|
|
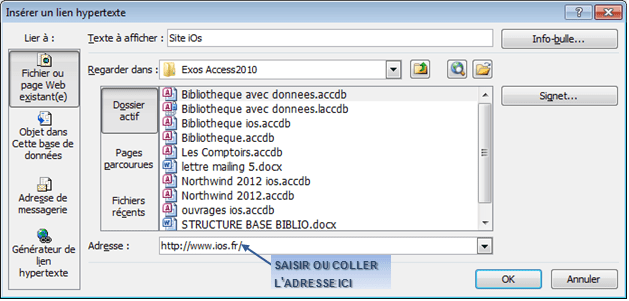
b) LE LIEN INTERNET
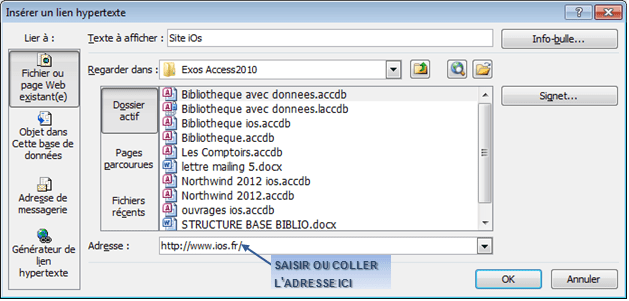
Il crée un lien avec une page web locale ou externe. Le contrôle "lien internet" crée un lien fixe quel que soit l'enregistrement affiché.

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base "Bibliotheque avec donnees", créer à côté du nom de l'ouvrage un lien ayant les caractéristiques ci-dessus, le tester en mode formulaire
|
|

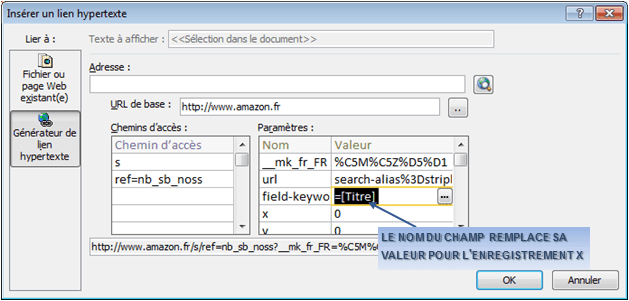
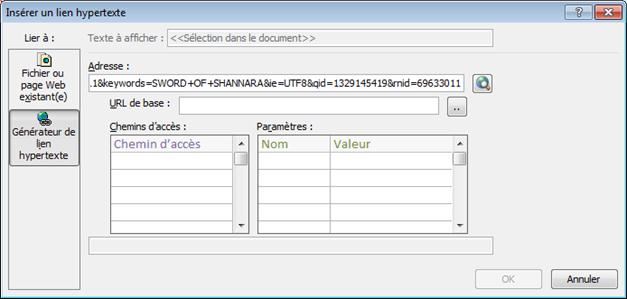
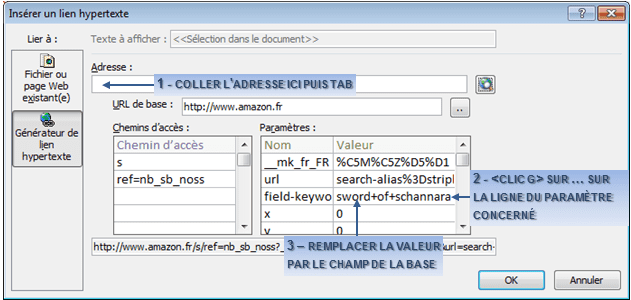
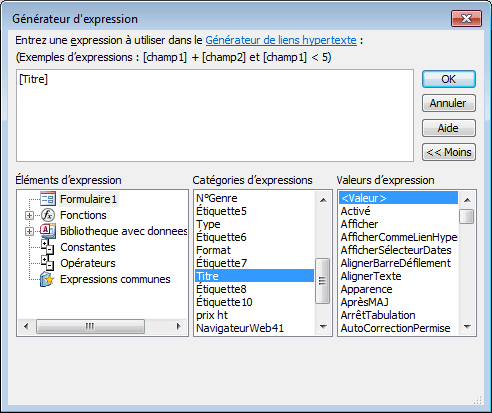
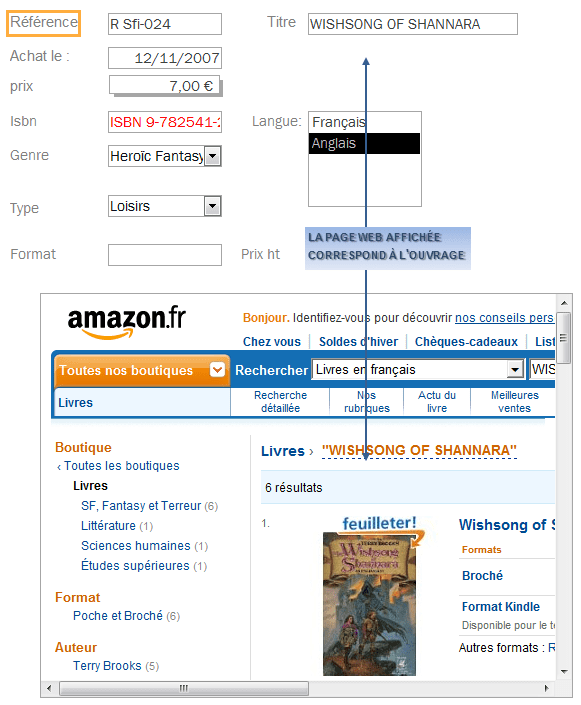
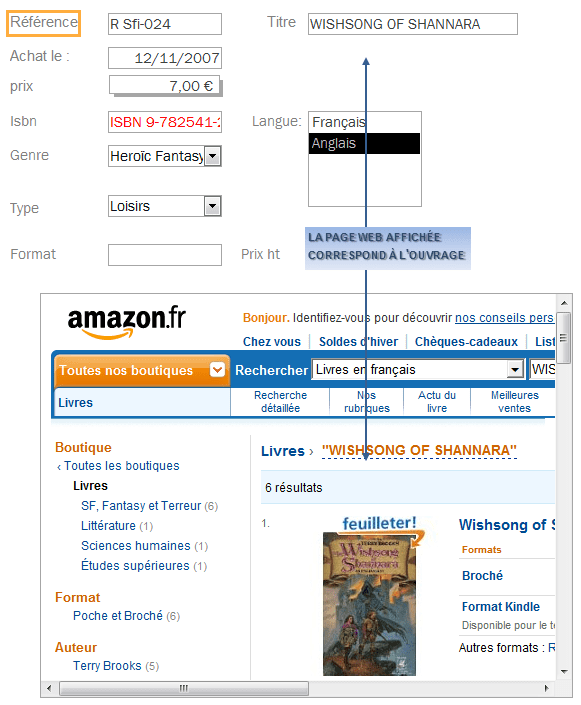
c) CONTRÔLE DU NAVIGATEUR WEB
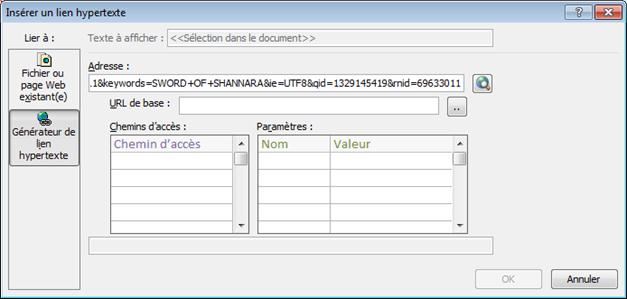
Il affiche en lecture directe la page web indiquée dans le contrôle. De plus, cette page n'est pas fixe mais varie en fonction de l'enregistrement.


|
 exemple exemple
|
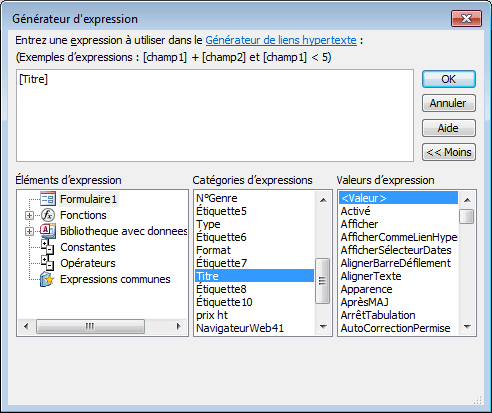
<clic g> à la fin du champ "valeur"

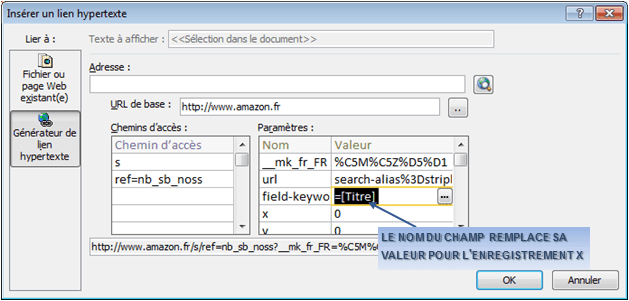
effacer le titre du livre et le remplacer par le champ "titre" de la base "ouvrage"
valider
 afficher en mode "formulaire" afficher en mode "formulaire"
faire défiler les enregistrements
|
|

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base "Bibliotheque avec donnees", créer un contrôle navigateur Web ayant les caractéristiques ci-dessus, le tester en mode formulaire, enregistrer puis fermer le formulaire
|
|
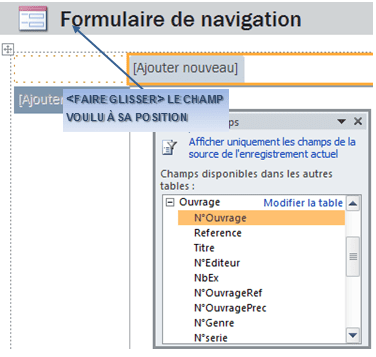
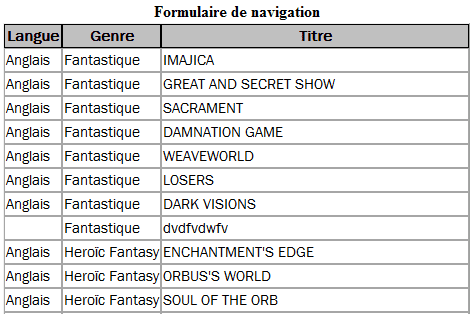
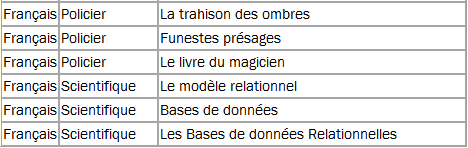
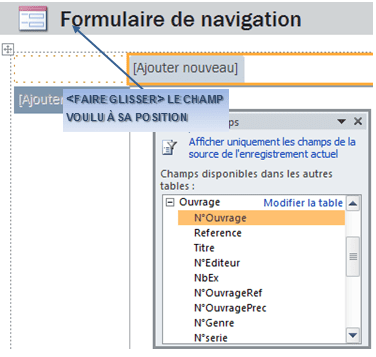
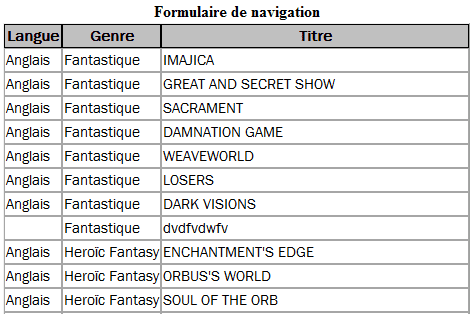
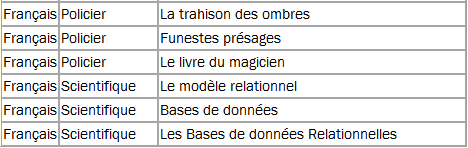
d) FORMULAIRE DE NAVIGATION
Il crée une interface web des données de la base. Il peut être utilisé tel quel dans la base ou avec une liaison aux listes sharepointtm générée par la base. Il peut être construit de toutes pièces ou créé à partir d'un formulaire existant et peut être exporté au format html.
CONSTRUIT DE TOUTES PIECES

|
 infos infos
|
<clic d>  permet de vérifier la compatibilité du formulaire permet de vérifier la compatibilité du formulaire
|
|
Ce formulaire peut aussi être exporté au format html pour être ouvert directement dans un navigateur web
EXPORTER LE FORMULAIRE AU FORMAT HTML
|
 infos infos
|
À tout moment, il est possible de rappeler la liste des champs avec 
|
|

…


|
 exercice exercice
|
Créer un formulaire de navigation comme ci-dessus et l'ouvrir dans le navigateur
l'enregistrer sous le nom "navigation" et le fermer
|
|
À PARTIR D'UN FORMULAIRE EXISTANT
|
 exercice exercice
|
Créer un formulaire de navigation à partir du formulaire "ouvrages" créé précédemment
l'enregistrer sous le nom "navigation ouvrages" et le fermer
|
|
e) LE GROUPE D'OPTIONS (case à cocher/option)
Il va permettre d'afficher sous forme de choix les valeurs stockées dans une table.
ASSISTANT
|
 ACTION ACTION
|
 onglet "création" onglet "création"
groupe "contrôles" (3ème bloc)
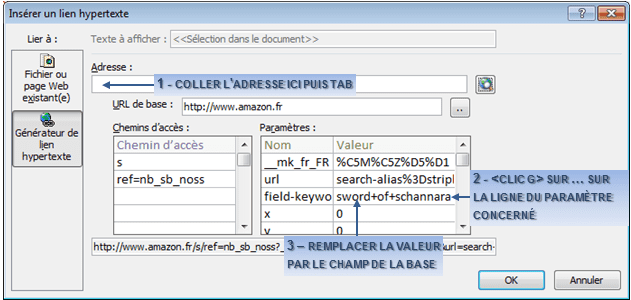
aller sur le site web et faire la recherche appropriée de l'article
copier cette adresse dans le presse-papiers
<clic g> sur  (groupe d'options) (groupe d'options)
+
<faire glisser> la souris dans le formulaire pour positionner le contrôle
tracer une forme assez grande (pour pouvoir afficher les cases et leurs étiquettes)
<clic g> dans la 1ère étiquette et saisir le libellé
idem pour la seconde et les suivantes
assigner des valeurs aux étiquettes (accepter les choix proposés)
indiquer le champ à associer (la valeur sera stockée dans ce champ)
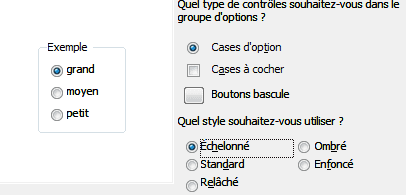
choisir le type de case et leur présentation
saisir le nom du groupe d'options
|
|

|
 exercice exercice
|
Réouvrir le formulaire "ouvrage" de la base en cours
Créer un groupe d'options (case à cocher) comme ci-avant avec l'assistant
|
|
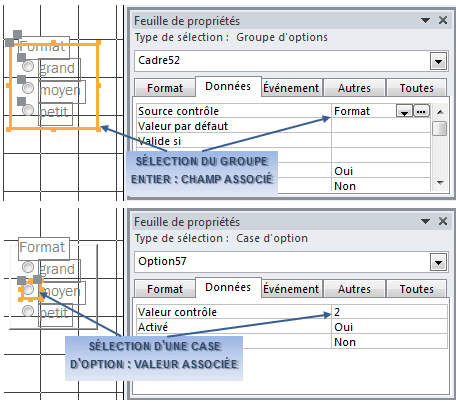
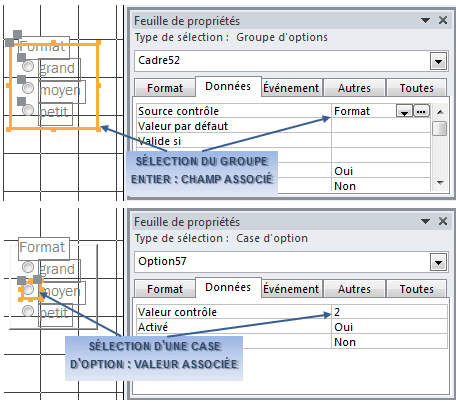
SANS ASSISTANT
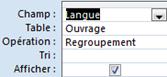
Dans la feuille de propriétés, ces choix se traduisent de la manière suivante :

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours
Supprimer le groupe d'options créé
Le recréer en groupe d'options sans l'assistant
|
|
|
 ATTENTION ATTENTION
|
Bien sélectionner le contrôle lui-même (la case) et non l'étiquette pour afficher les bonnes propriétés – bien nommer tous les objets (groupe et options) – si le groupe d'options est dépendant, le nommer comme le champ associé
|
|
f) LA LISTE
Il est possible de définir une liste de valeurs ou d'en définir le contenu comme étant stocké dans un champ d'une table associée. Elle s'affiche automatiquement ainsi que son contenu si le champ est déjà déclaré ainsi dans la table (ce qui est conseillé).
AVEC ASSISTANT
SANS ASSISTANT
|
 ACTION ACTION
|
 onglet "création" onglet "création"
groupe "contrôles" (3ème bloc)
aller sur le site web et faire la recherche appropriée de l'article
copier cette adresse dans le presse-papiers
<clic g> sur  (zone de liste déroulante) ou (zone de liste déroulante) ou  (zone de liste) (zone de liste)
<faire glisser> la souris dans le formulaire pour positionner le contrôle
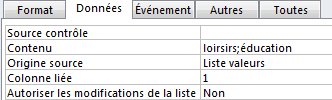
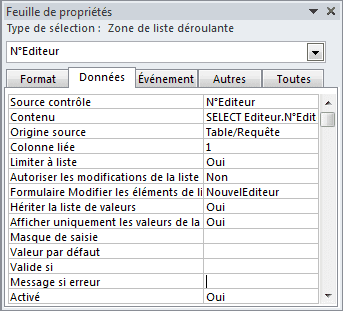
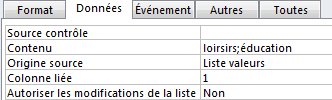
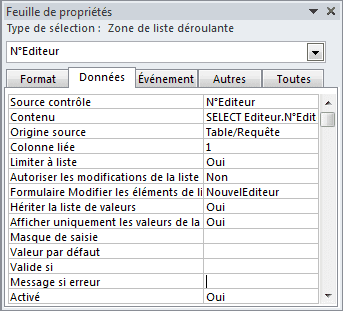
afficher l'onglet "données" des propriétés du contrôle
origine source : indiquer si la source est une table/requête ou une liste de valeurs
source contrôle : choisir dans la liste le champ à associer (si liste dépendante)
contenu : selon les cas, indiquer une liste de valeurs séparées par un point-virgule ou une requête/table
indiquer si la liste peut être modifiée et si elle peut être enrichie
|
|

|
 infos infos
|
La liste des valeurs indiquée sera fixe si "limiter à liste" a la valeur "oui" et "autoriser la modification de la liste" la valeur "non"
|
|
|
 CONSEIL CONSEIL
|
Pour modifier le type d'un contrôle existant, faire un <clic droit> sur le contrôle puis 
|
|
(1) IMPLÉMENTER UNE LISTE SIMPLE
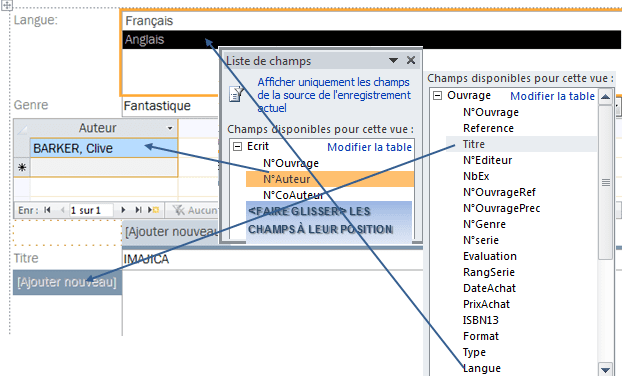
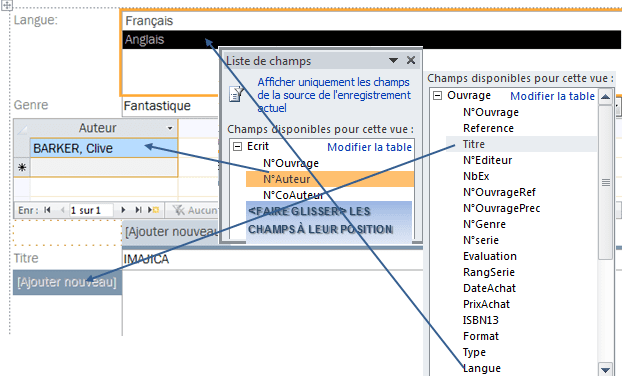
Il peut être aussi intéressant d'aller chercher les valeurs actuelles du champ pour les proposer dans la liste tout en permettant l'ajout de nouvelles valeurs. Il faut alors dans le champ contenu faire une requête sélection qui ira chercher les valeurs actuelles de ce champ ; cependant, si une nouvelle valeur est saisie, il sera nécessaire d'actualiser afin qu'elle figure dans la liste.
|

exemple
|
Dans la liste du contrôle "Langue",
Pour faire figurer les éléments existants soit Français, Anglais mais aussi pouvoir ajouter de nouveaux éléments (Espagnol, Allemand…) et que ces derniers figurent automatiquement dans la liste, il faut paramétrer les propriétés du contrôle "Langue" comme suit
|
|
|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
Modifier le contrôle "Langue" en zone de liste déroulante.
Paramétrer cette zone de liste pour que l'on puisse ajouter de nouvelles langues et que celles-ci soient automatiquement proposées comme dans l'exemple ci-dessus
Tester le contrôle en mode formulaire :
Remplacer pour le 1er enregistrement la langue "Anglais" par "Espagnol"
Actualiser puis afficher le 2ème enregistrement
Vérifier dans la liste "langue" que "Espagnol" est maintenant proposé
Revenir sur le 1er enregistrement et remettre "Anglais" comme langue
Actualiser puis afficher le 2ème enregistrement
Vérifier dans la liste "langue" que "Espagnol" n'est plus proposé
|
|
(2) AJOUTER UN ÉLÉMENT DANS UNE LISTE LIÉE À UNE TABLE
Si la liste est liée à une table, un nouvel élément doit pouvoir venir enrichir la table.
|
 infos infos
|
Un moyen quelquefois utilisé dans des applications peu élaborées (mais qui fonctionne) est de fermer la saisie en cours, d'ouvrir la table contenant la liste (par un formulaire associé), de créer la nouvelle donnée, de fermer la table contenant la liste et de rouvrir la table faisant appel à la liste (maintenant enrichie). Néanmoins, c'est un moyen peu pratique utilisé uniquement lorsque l'on ne sait pas utiliser les fonctionnalités avancées d'Access
|
|
L'idéal est qu'un formulaire s'ouvre automatiquement pour pouvoir ajouter un nouvel élément dans la liste.
|

exemple
|
Je saisis un nouvel ouvrage ; l'éditeur est un nouvel éditeur et ne figure pas dans la liste. Je dois pouvoir créer ce nouvel éditeur directement sans avoir à stopper la saisie d'ouvrage en cours
|
|
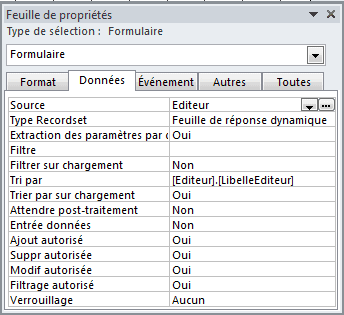
Tout d'abord, Il faut créer un formulaire spécifique de saisie (de préférence en mode "ajout") qui permettra d'ajouter le nouvel élément de la liste. Ensuite, il faut paramétrer le contrôle "liste" afin que ce formulaire s'affiche lorsque l'utilisateur saisit une valeur n'appartenant pas à la liste.
CRÉER LE FORMULAIRE D'AJOUT (pour l'ajout de l'élément de liste)
|
 ACTION ACTION
|
 bouton gauche bouton gauche
partir d'un formulaire existant ou en créer un nouveau
afficher les propriétés du formulaire (voir page 73)
paramétrer les propriétés "entrée", "ajout", "suppr", "modif" comme ci-dessous
|
|

MODIFIER LE FORMULAIRE PRINCIPAL (pour qu'il fasse appel au formulaire d'ajout)
|
 ACTION ACTION
|
 bouton gauche bouton gauche
afficher le formulaire principal en mode "création"
afficher les propriétés de la liste
propriété 
indiquer le formulaire créé précédemment
fermer la fenêtre de propriétés
|
|

|
 ATTENTION ATTENTION
|
Si des données sont obligatoires dans la table, elles doivent être connues et saisies pour pouvoir valider ce formulaire (d'où l'intérêt de bien analyser les données des tables lors de la conception)
|
|
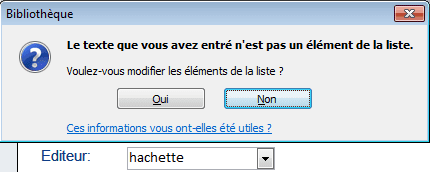
Lors de la saisie d'une valeur qui n'existe pas encore dans la table, il est demandé confirmation à l'utilisateur.

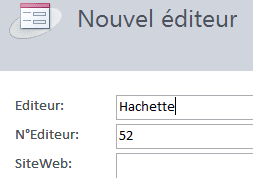
Le formulaire indiqué est alors automatiquement ouvert. Il suffit de saisir la nouvelle valeur puis de fermer le formulaire : la valeur saisie est alors acceptée dans le formulaire principal et dorénavant disponible dans la liste.

|
 exercice exercice
|
Dans la base en cours "Bibliotheque avec donnees"
A partir du formulaire "Editeur", créer un formulaire "NouvelEditeur" uniquement en mode "ajout"
Dans le formulaire "Ouvrage", paramétrer la liste des éditeurs afin que le formulaire "NouvelEditeur" soit appelé pour saisir un éditeur qui n'existe pas encore dans la liste
Tester le contrôle en saisissant le titre ci-dessus pour l'éditeur "Hachette" (ne pas aller jusqu'au bout de la saisie)
|
|
g) LA PIÈCE JOINTE
Le champ "pièce jointe" va permettre d'aller chercher un fichier sur le disque, le réseau ou le web et de l'associer à l'enregistrement en cours. Pour pouvoir utiliser le contrôle "pièce jointe", il est nécessaire qu'un champ de ce type existe dans la table associée.
|
 ATTENTION ATTENTION
|
Le fichier joint est inclus dans la base et peut la faire grossir en volume de manière importante (images, vidéos, …)
|
|
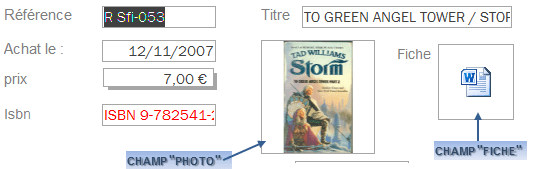
INSERER LE CONTRÔLE
|
 CONSEIL CONSEIL
|
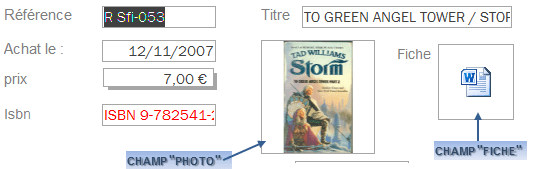
Faire directement glisser le champ de type "fiche" ou "image" dans le formulaire évite tout paramétrage
|
|
|

exemple
|
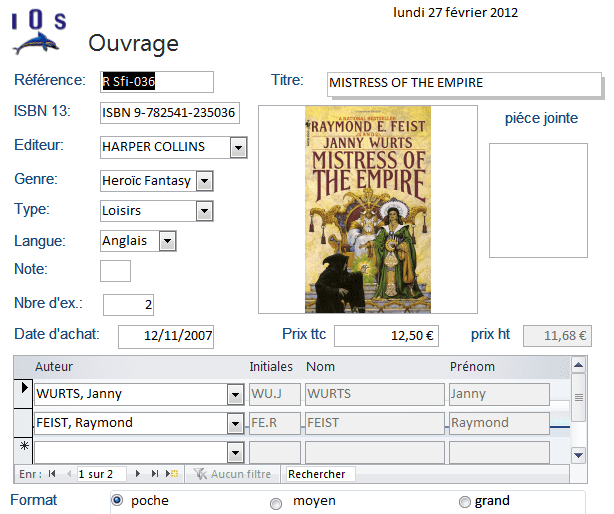
Pour pouvoir associer à chaque ouvrage de la bibliothèque une fiche sous Word et une image de couverture
Créer les champs nécessaires dans la table "ouvrage"

Ouvrir le formulaire "ouvrage" en mode création puis <clic g> sur  (pièce jointe) (pièce jointe)
Positionner le contrôle dans le formulaire et lui donner une forme rectangulaire verticale assez grande pour afficher lisiblement une photo de la couverture
<clic d> propriétés sur le contrôle
Vérifier que "photo" est sélectionné comme source contrôle sinon l'indiquer
Répéter l'opération pour le champ "fiche"
Enregistrer puis fermer le formulaire
|
|
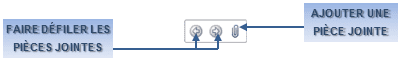
ASSOCIER DES FICHIERS AU CONTRÔLE

|
 infos infos
|
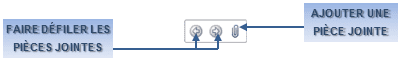
En consultation, un <double clic> permet d'ouvrir la pièce jointe ; si c'est une image, elle est affichée et un <clic g> sur le contrôle affiche une barre d'outils contextuelle qui permet de faire défiler les éléments s'il y en a plusieurs 
|
|

|
 exercice exercice
|
Ajouter deux champs pièces jointes nommés "photo" et "fiche" à la table "ouvrage"
Modifier le formulaire "ouvrage" et lui adjoindre 2 contrôles "pièces jointes" associés aux champs créés
|
|
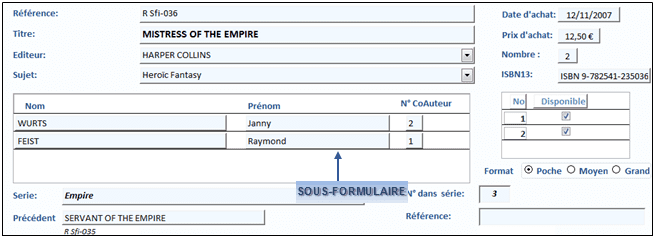
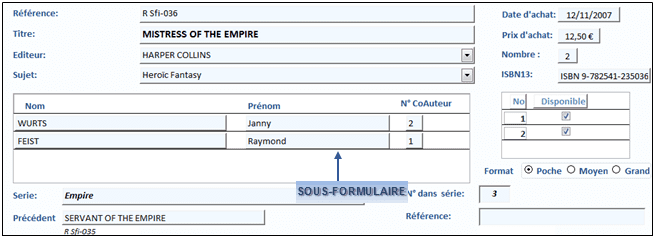
h) SOUS-FORMULAIRE
Le sous-formulaire permet d'afficher des données (le + souvent d'une table ou requête liée), à l'intérieur d'un formulaire dit "principal". (Par exemple, les différents auteurs d'un même ouvrage ou encore les différents bulletins de salaire d'un salarié).

|
 ACTION ACTION
|
 onglet "création" onglet "création"
groupe "contrôles" (3ème bloc)
créer le formulaire de la table liée comme un formulaire normal mais avec une présentation en ligne, l'enregistrer en précisant "sous-formulaire…."
puis le fermer
ouvrir le formulaire principal
<clic g> sur  (sous-formulaire) (sous-formulaire)
<faire glisser> la souris dans le formulaire pour positionner le contrôle
supprimer éventuellement l'étiquette
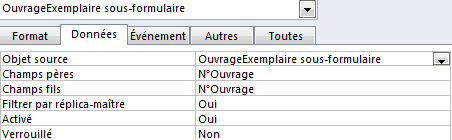
sélectionner le sous-formulaire
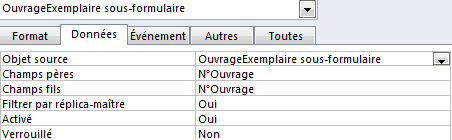
afficher l'onglet "données" des propriétés du contrôle
objet source : sélectionner dans la liste le sous-formulaire que vous venez de créer
|
|

|
 infos infos
|
L'assistant guide l'utilisateur dans les choix et options :
 
|
|
|
 CONSEIL CONSEIL
|
le plus simple est de faire glisser directement la table ou la requête (ou le futur sous-formulaire s'il existe déjà) à partir du volet gauche, directement dans le formulaire principal en mode "création"
|
|
|

exemple
|
Pour afficher les différents auteurs d'un livre dans le formulaire "ouvrage"
Créer un sous-formulaire à partir de la table "auteur" comme ci-dessous

L'enregistrer sous le nom "OuvrageEcrit Sous-formulaire" (par exemple) et le fermer
Ouvrir le formulaire "ouvrage"
<clic g> sur  (sous-formulaire) de l'onglet "création" (sous-formulaire) de l'onglet "création"
<faire glisser> la souris dans le formulaire pour positionner le contrôle
Supprimer l'étiquette
Sélectionner le sous-formulaire "OuvrageEcrit Sous-formulaire"
Afficher l'onglet "données" des propriétés du contrôle
objet source : sélectionner dans la liste " OuvrageEcrit Sous-formulaire"
champ père : choisir "N°ouvrage"
champ fils : choisir "N°ouvrage"
Afficher en mode formulaire puis effectuer les corrections nécessaires
Idem en faisant glisser la table "Ecrit" dans un formulaire "Auteur"
|
|

|
 exercice exercice
|
Dans le formulaire "ouvrage" de la base en cours "Bibliotheque avec donnees"
Créer un sous-formulaire affichant les auteurs et enregistrer
|
|
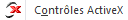
i) LE CONTRÔLE ACTIVE X
Un active X est un composant réutilisable (élément logiciel autonome) permettant d’interagir dans l'environnement logiciel.
|
 ACTION ACTION
|
 onglet "création" onglet "création"
groupe "contrôles" (3ème bloc)
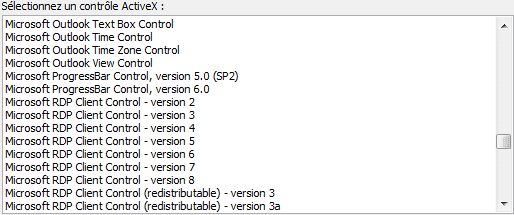
<clic g> sur 
sélectionner l'Active X à insérer
 pour valider pour valider
<clic g> dans le formulaire
|
|

|
 ATTENTION ATTENTION
|
Si un message de sécurité s'affiche, autoriser les Active X en cochant 
il peut alors être nécessaire de réouvrir le formulaire
|
|
LIER LE CONTRÔLE À UN CHAMP
14 PROPRIÉTÉS DU FORMULAIRE
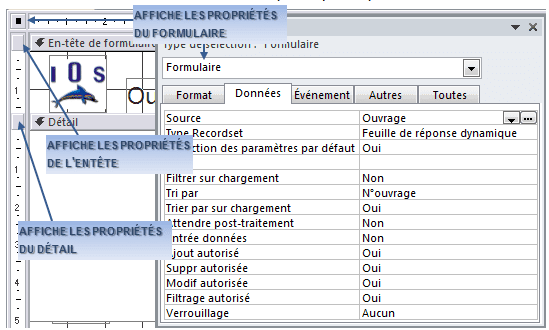
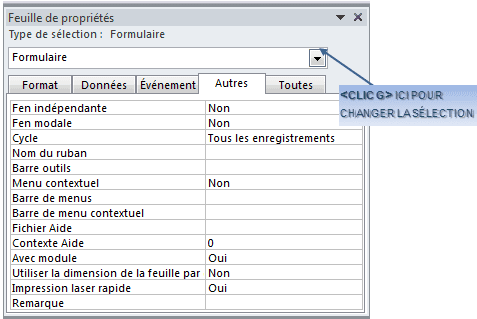
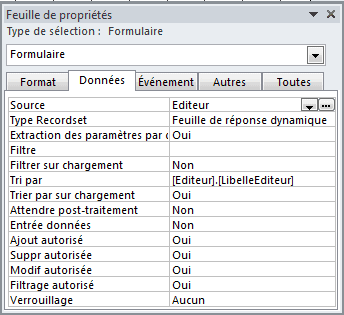
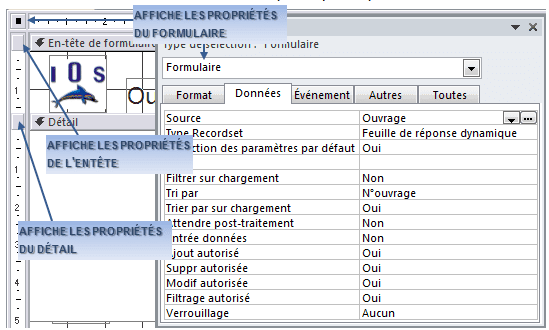
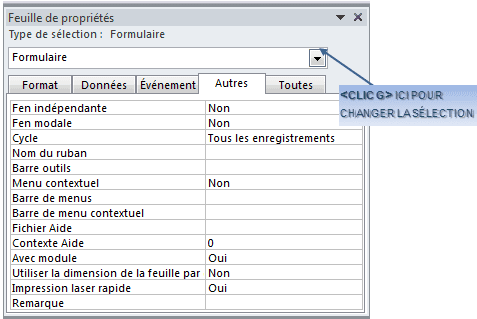
Le formulaire, comme chacune de ses sous-partie (entête, détail, pied), a ses propres propriétés. Notamment, dans l'onglet "données" figure la requête source du formulaire (créée éventuellement automatiquement en fonction des champs choisis). Dans l'onglet "autres" s'affiche des caractéristiques spécifiques.

Autres

|
 exercice exercice
|
Dans la base "Bibliotheque avec donnees"
Créer des formulaires simples pour chacune des tables
Empêcher l'affichage des menus contextuels dans les formulaires et les tester
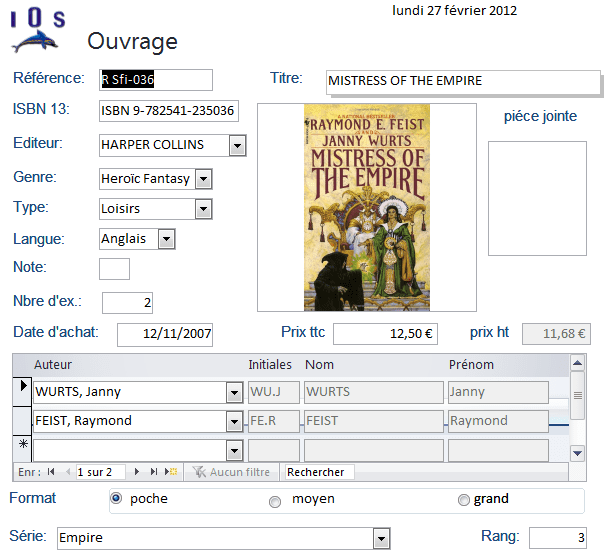
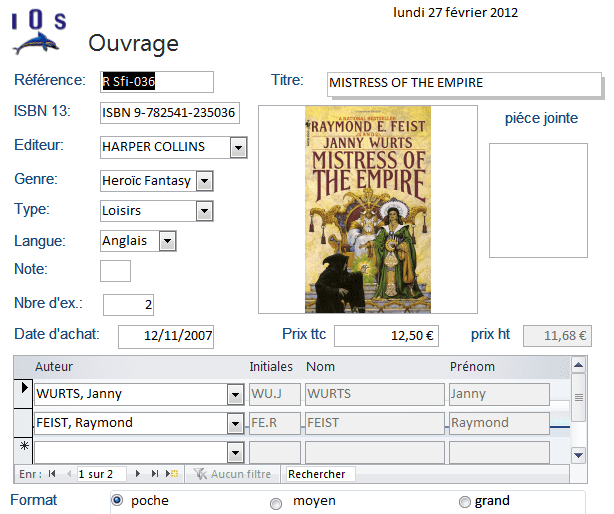
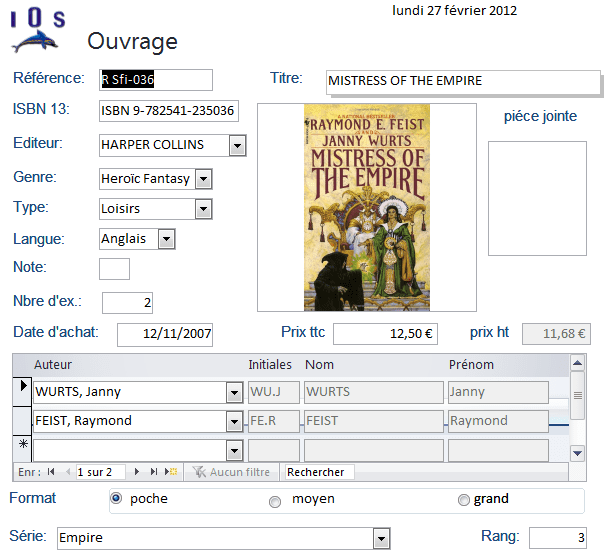
Ouvrir le formulaire "ouvrage", le compléter et le présenter comme ci-dessous
Paramétrer le champ "N°Serie" afin d'ajouter une nouvelle série (comme pour "N°Editeur")
L'enregistrer
|
|

![]() dépendants - Ces contrôles affichent les données à partir des tables ou des requêtes. Ils servent à afficher, saisir ou mettre à jour des valeurs des champs
dépendants - Ces contrôles affichent les données à partir des tables ou des requêtes. Ils servent à afficher, saisir ou mettre à jour des valeurs des champs![]() Indépendants - Ces contrôles affichent des informations non stockées dans les tables
Indépendants - Ces contrôles affichent des informations non stockées dans les tables![]() Calculés - Ces contrôles affichent des données générées à partir d'une expression (une expression commence par le signe "=")
Calculés - Ces contrôles affichent des données générées à partir d'une expression (une expression commence par le signe "=")![]()
![]()



![]()






![]()
![]() rassemble toutes les propriétés de mise en forme
rassemble toutes les propriétés de mise en forme



![]()
![]() rassemble les propriétés des données (origine, masque, contrôle…)
rassemble les propriétés des données (origine, masque, contrôle…)
![]()
![]() gère les actions liées aux manipulations souris et clavier (macro ou code exécuté suite à l'événement)
gère les actions liées aux manipulations souris et clavier (macro ou code exécuté suite à l'événement)
![]()
![]() gère toutes les autres propriétés (légende, info-bulle, ordre de saisie…)
gère toutes les autres propriétés (légende, info-bulle, ordre de saisie…)

![]()





![]()


























 pour afficher le nouveau formulaire en mode "création"
pour afficher le nouveau formulaire en mode "création"







 si les propriétés ne sont pas affichées
si les propriétés ne sont pas affichées